안녕하세요! 오늘은 ngrok이라는 Tool을 이용해서 대규모 언어 모델 Ollama의 WebUI를 스마트폰에서 만나보겠습니다. ngrok은 클라이언트와 서버 사이에서 중개자 역할을 하여 클라이언트로부터의 요청을 받아서 해당 요청을 내부 네트워크의 서버로 전달하는 리버스 프록시(Reverse Proxy)입니다. ngrok을 사용하면 외부 스마트폰에서 집이나 사무실에 있는 컴퓨터로 원격접속해서 웹 애플리케이션을 사용할 수 있습니다.
이방식은 화면공유방식이 아닌 원격 액세스 및 네트워크 터널링 방식으로 구현되며, 전 세계에 분산된 서버를 이용해서 어디에서나 간단하고 빠르게 애플리케이션을 실행할 수 있습니다. 이 블로그에서는 ngrok 개요와 기능, Ollama WebUI 설치방법, ngrok로 Ollama WebUI를 모바일에서 사용하는 방법에 대해서 알아보겠습니다.
ngrok | Unified Application Delivery Platform for Developers
ngrok is a secure unified ingress platform that combines your global server load balancing, reverse proxy, firewall, API gateway and Kubernetes Ingress Controller to deliver applications and APIs.
ngrok.com
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
ngrok이란?
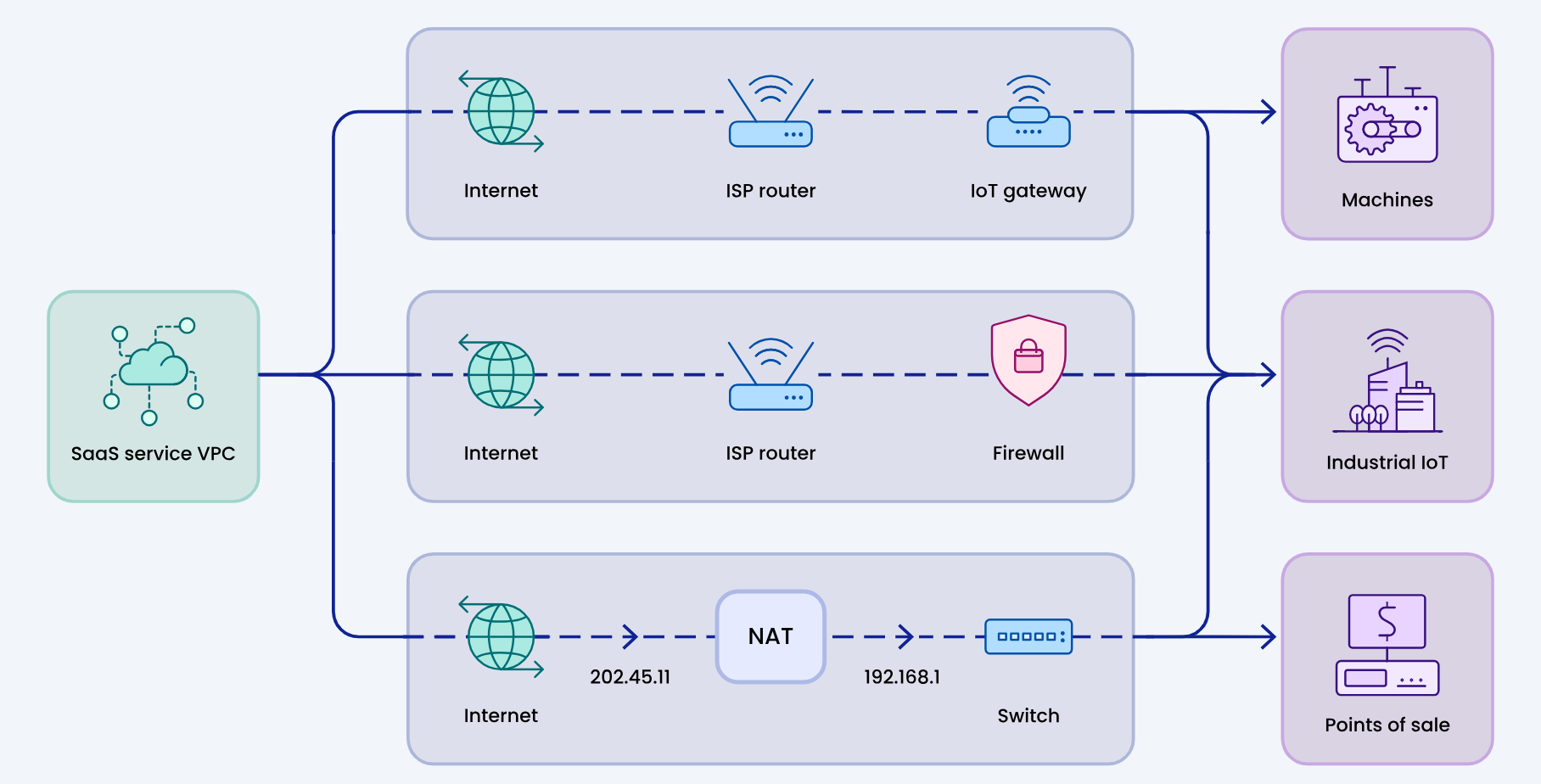
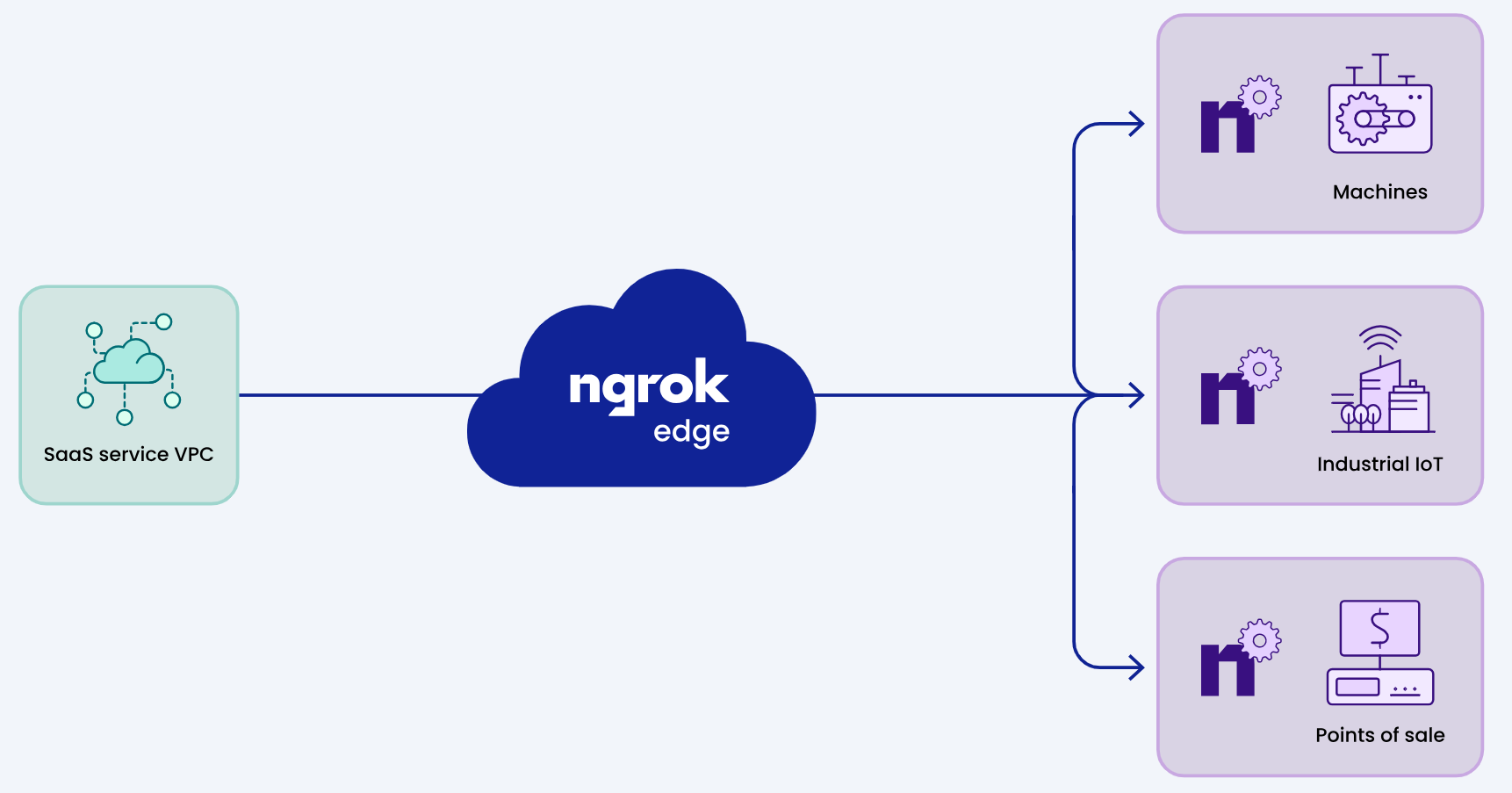
ngrok은 전 세계적으로 분산된 리버스 프록시(Reverse Proxy) 서비스를 제공하는 솔루션으로, 외부 네트워크 클라이언트의 요청을 내부 네트워크의 애플리케이션이나 서버로 전달함으로써, 어디에서든 실행 중인 애플리케이션 및 네트워크 서비스를 안전하게 접속할 수 있도록 만들어줍니다. ngrok은 HTTP, TLS 또는 TCP 기반의 애플리케이션을 지원하며, 개발 중에 웹훅(Webhook) 테스트를 비롯한 다양한 용도로 사용될 수 있습니다. 다음 표는 일반적인 원격 접속방식과의 비교표입니다.
 |
 |
| 일반적인 원격 접속방식 | ngrok의 원격 접속방식 |
ngrok은 다음과 같은 여러 가지 장점을 가지고 있습니다:
- 전역 네트워크: ngrok은 전 세계에 분산된 서버를 가지고 있어 어디에서나 안전하고 빠르게 애플리케이션을 실행할 수 있습니다.
- 네트워크 자동구성: ngrok을 사용하면 DNS, IP, 인증서, 포트와 같은 복잡한 네트워크 구성에 대해 걱정할 필요가 없으며, 모든 구성은 ngrok의 엣지에서 자동으로 처리됩니다.
- 보안: ngrok은 TLS 연결을 통해 통신을 암호화하고, 웹훅 검증, IP 제한, OAuth 및 기타 보안 메커니즘을 지원하여 애플리케이션을 안전하게 유지합니다.
- 다양한 용도: 개발 및 테스트, 외부의 요청을 내부 네트워크로의 전달, 원격 액세스 등
- 사용 편의성: ngrok은 간단한 명령어나 SDK를 통해 쉽게 실행할 수 있으며, 개발 및 테스트 환경을 개선하고, 외부와의 연결을 손쉽게 설정할 수 있습니다.
ngrok을 이용하면 개발 및 테스트를 위한 웹 이벤트 전달, 외부 네트워크로의 API연결, 원격 액세스 등이 가능합니다.
- 개발 및 테스트: 개발 중인 앱으로 웹훅(Webhook)을 직접 수신하여 테스트할 수 있으며, 로컬 머신에서 실행 중인 웹사이트를 테스트 사이트에 배포하지 않고도 데모할 수 있습니다. 로컬 머신에서 개발 중인 백엔드에 대한 모바일 앱을 테스트할 수 있습니다.
- 외부 네트워크로의 인그레스(Ingress): 인그레스는 컨테이너 기반의 서비스를 클러스터 외부로 노출하는 기능으로 고객 환경에서 ngrok 에이전트를 실행하면 고객의 네트워크에 있는 API에 안전하게 연결할 수 있으며, 장치에 ngrok을 서비스로 실행하면 클라우드 서비스가 장치의 로컬 API를 제어하고 관리할 수 있도록 안전한 URL을 생성할 수 있습니다.
- 원격 액세스: ngrok을 사용하여 원격 머신에 SSH 또는 RDP 액세스를 활성화할 수 있습니다.
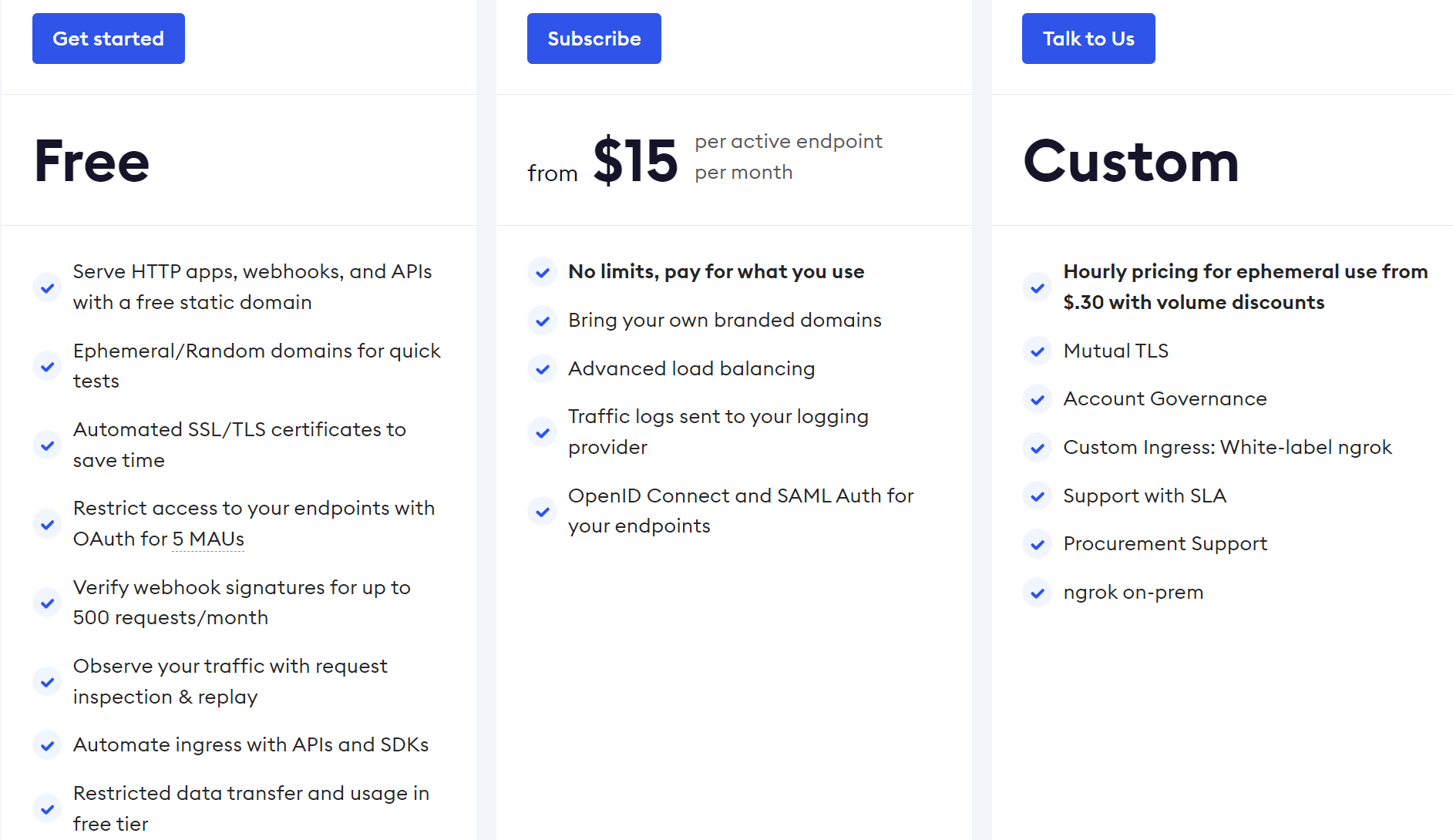
ngrok은 무료로 사용가능하며, 제한 없이 접속하려면 유료구독을 해야 되지만 먼저 무료로 사용해 보면 좋을 것 같습니다.

"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
Ollama와 WebUI 설치
먼저 Ollama WebUI 설치방법입니다. 이 블로그에서 사용되는 애플리케이션은 윈도우 11 운영체제에서 실행하였으며, Ollama WebUI 설치를 위해서 먼저 Ollama의 최신 윈도우 버전을 다운로드하여 설치합니다. Ollama 윈도우 버전에는 내장 GPU 가속, 전체 모델 라이브러리 액세스 및 Ollama API(OpenAI 호환 포함)가 포함되어 있습니다.
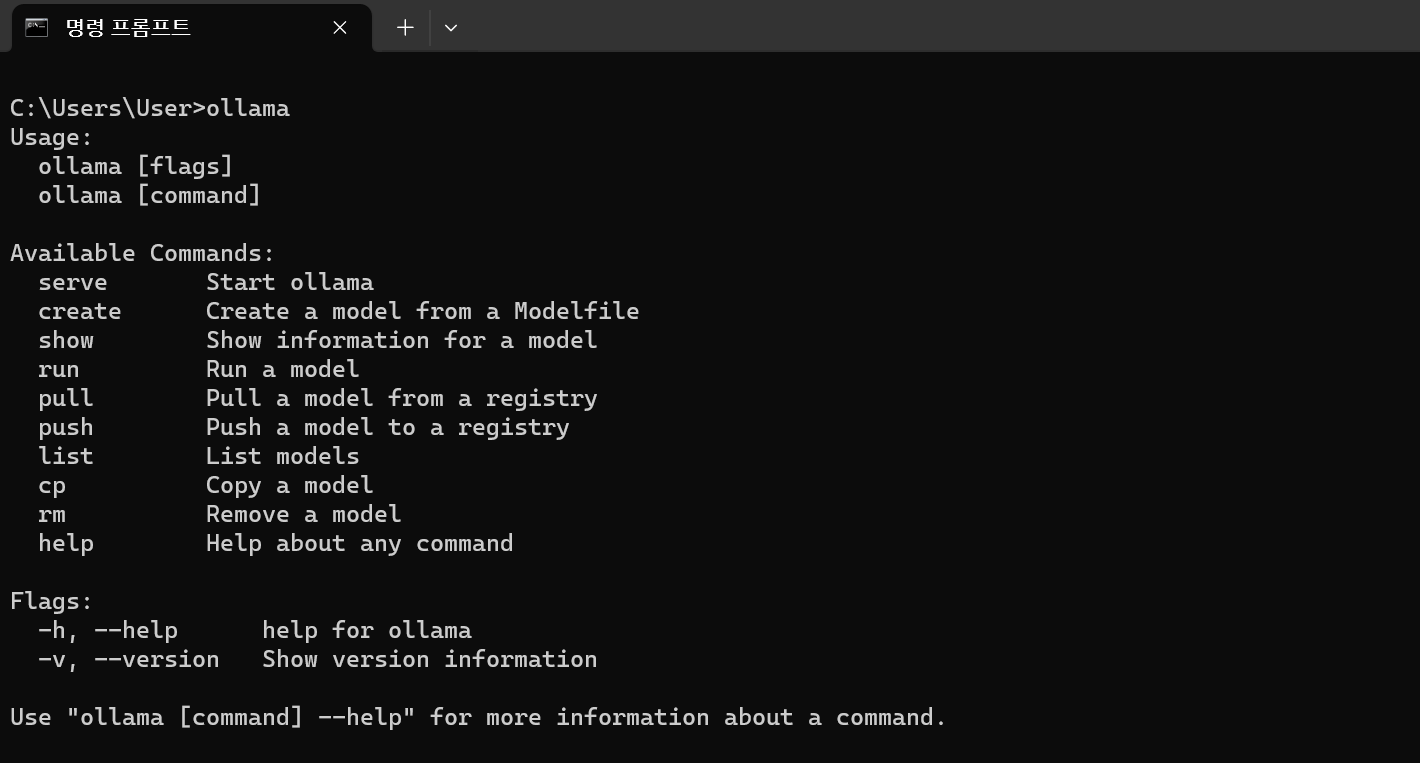
Ollama 윈도우 버전이 설치되면 작업표시줄 우측 시스템 트레이에 Ollama의 아이콘이 생성되고, 명령 프롬프트에서 ollama를 입력하면 아래화면과 같이 정상적으로 설치된 것을 확인하실 수 있습니다. 또는 웹 브라우저에서 http://127.0.0.1:11434/에 접속하여 서비스 구동 여부를 확인하세요.


다음은 Ollama WebUI 설치방법입니다. Ollama WebUI는 open-webui 링크를 참조하여 다음 순서대로 설치합니다.
https://github.com/open-webui/open-webui?tab=readme-ov-file
GitHub - open-webui/open-webui: ChatGPT-Style WebUI for LLMs (Formerly Ollama WebUI)
ChatGPT-Style WebUI for LLMs (Formerly Ollama WebUI) - open-webui/open-webui
github.com
- 1. Docker 공식 웹사이트에서 Docker Desktop을 다운로드하여 설치합니다.
- 2. 웹 사이트에서 제공된 설치 지침을 따라 설치합니다.
- 3. 설치가 완료되면 Docker Desktop을 열어서 제대로 실행되는지 확인합니다.
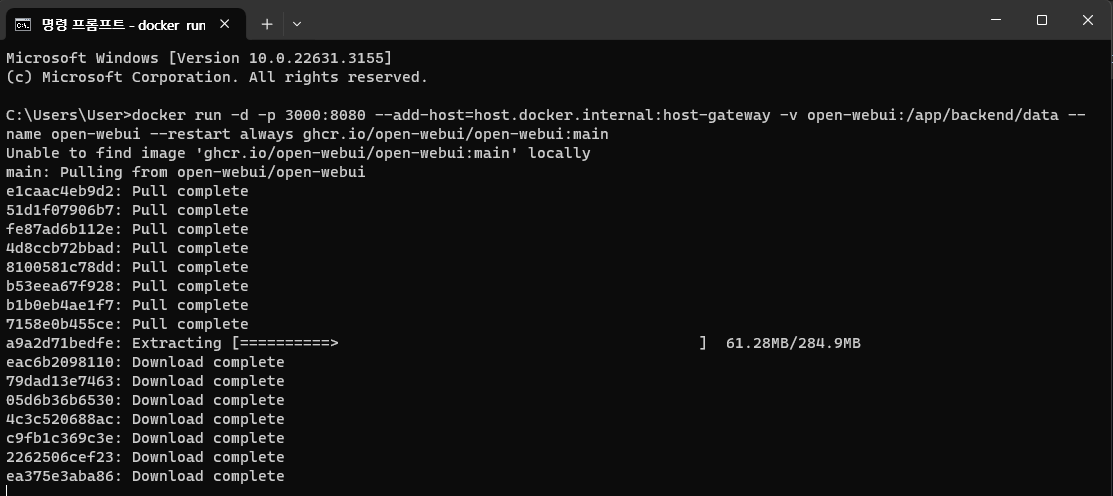
Docker 설치가 완료되면 명령어 프롬프트에서 아래 명령어를 입력하여 open-webui 이미지를 실행합니다.
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main
이 명령어는 Docker에서 open-webui 이미지 컨테이너를 실행하는 명령어입니다. 각 옵션의 기능은 다음과 같습니다:
- `docker run`: Docker에서 컨테이너를 실행하는 명령어입니다.
- `-d`: 컨테이너를 백그라운드에서 실행합니다.
- `-p 3000:8080`: 호스트의 3000 포트를 컨테이너의 8080 포트로 포트 포워딩합니다. 즉, 호스트의 3000 포트에 요청이 오면 컨테이너의 8080 포트로 전달됩니다.
- `--add-host=host.docker.internal:host-gateway`: 컨테이너 내부에서 호스트 머신에 접근할 수 있도록 host.docker.internal을 호스트의 네트워크 게이트웨이로 매핑합니다.
- `-v open-webui:/app/backend/data`: 호스트의 open-webui 볼륨을 컨테이너의 /app/backend/data 경로에 마운트합니다. 이를 통해 컨테이너 내부의 데이터를 호스트에 유지할 수 있습니다.
- `--name open-webui`: 컨테이너의 이름을 open-webui로 지정합니다. `--restart always`: 컨테이너가 비정상적으로 종료되었을 때 자동으로 다시 시작하도록 설정합니다.
- `ghcr.io/open-webui/open-webui:main`: 실행할 이미지의 이름과 태그를 지정합니다. 여기서는 ghcr.io의 open-webui/open-webui 저장소에서 main 태그를 사용합니다.
따라서 이 명령어는 Docker를 사용하여 open-webui 이미지를 실행하고, 호스트의 3000 포트를 컨테이너의 8080 포트로 포트 포워딩하며, 컨테이너 내부에서 호스트에 접근할 수 있도록 설정합니다. 또한 호스트의 open-webui 볼륨을 컨테이너에 마운트하고, 컨테이너가 비정상적으로 종료되었을 때 자동으로 다시 시작하도록 설정합니다.
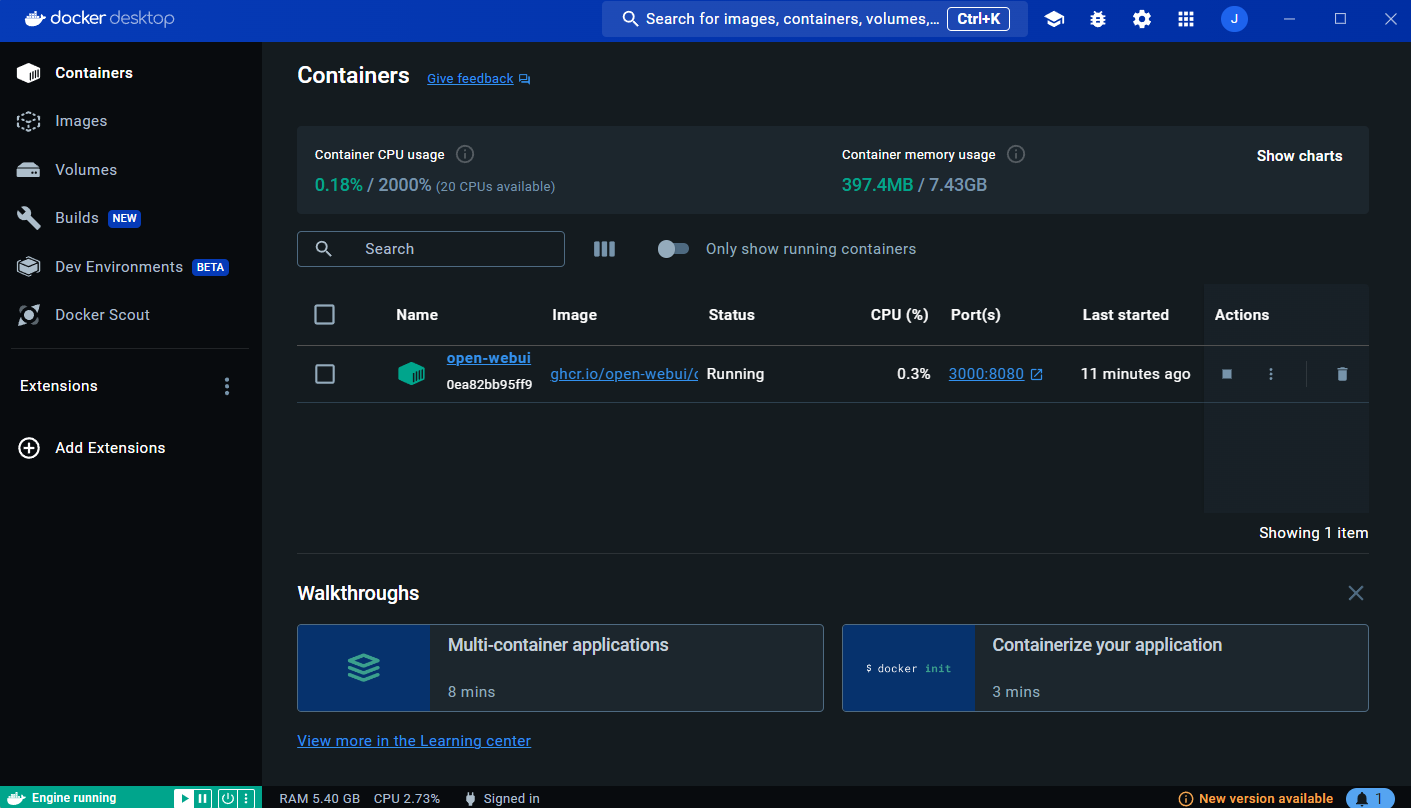
설치가 완료되면 다음과 같이 Docker Desktop에서 open-webui 이미지가 실행 중인 것을 확인할 수 있습니다.

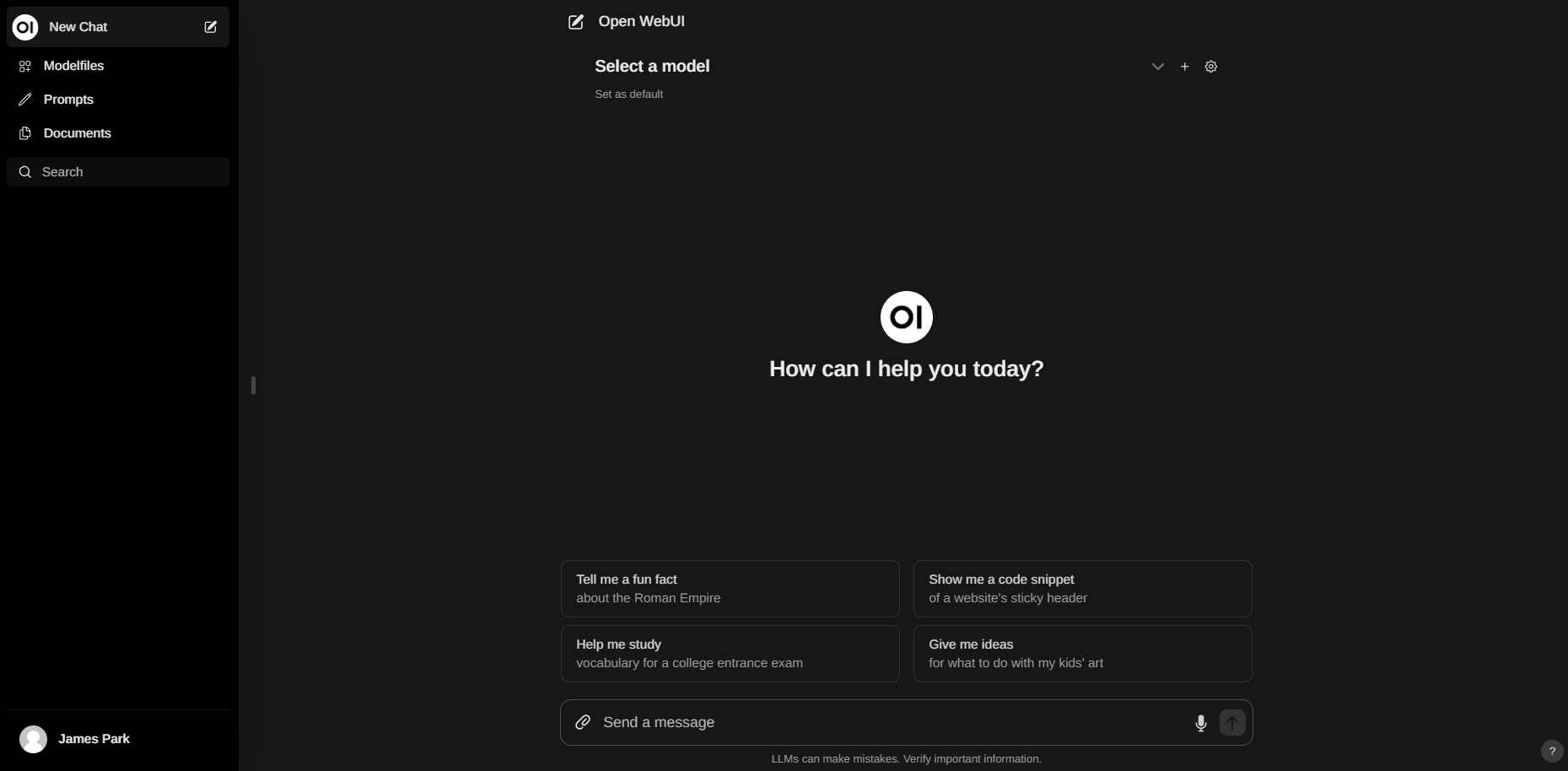
웹 브라우저를 열고 http://localhost:3000/주소로 접속하면 아래 화면과 같이 Ollama WebUI를 만나실 수 있습니다.

ngrok 설치 및 실행
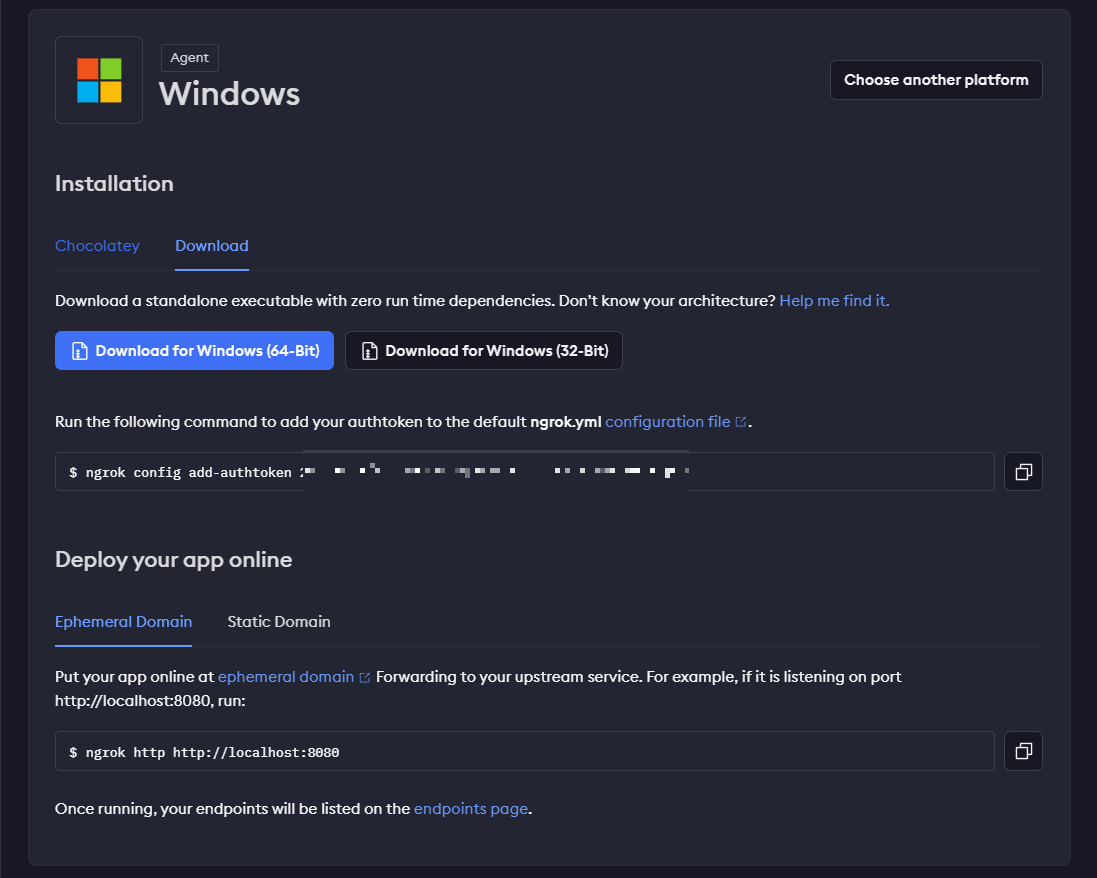
다음은 ngrok 설치 및 실행단계인데요, 아래 링크를 클릭하여 ngrok 홈페이지에서 윈도우 버전을 다운로드합니다.
https://dashboard.ngrok.com/get-started/setup/windows
ngrok - Online in One Line
dashboard.ngrok.com

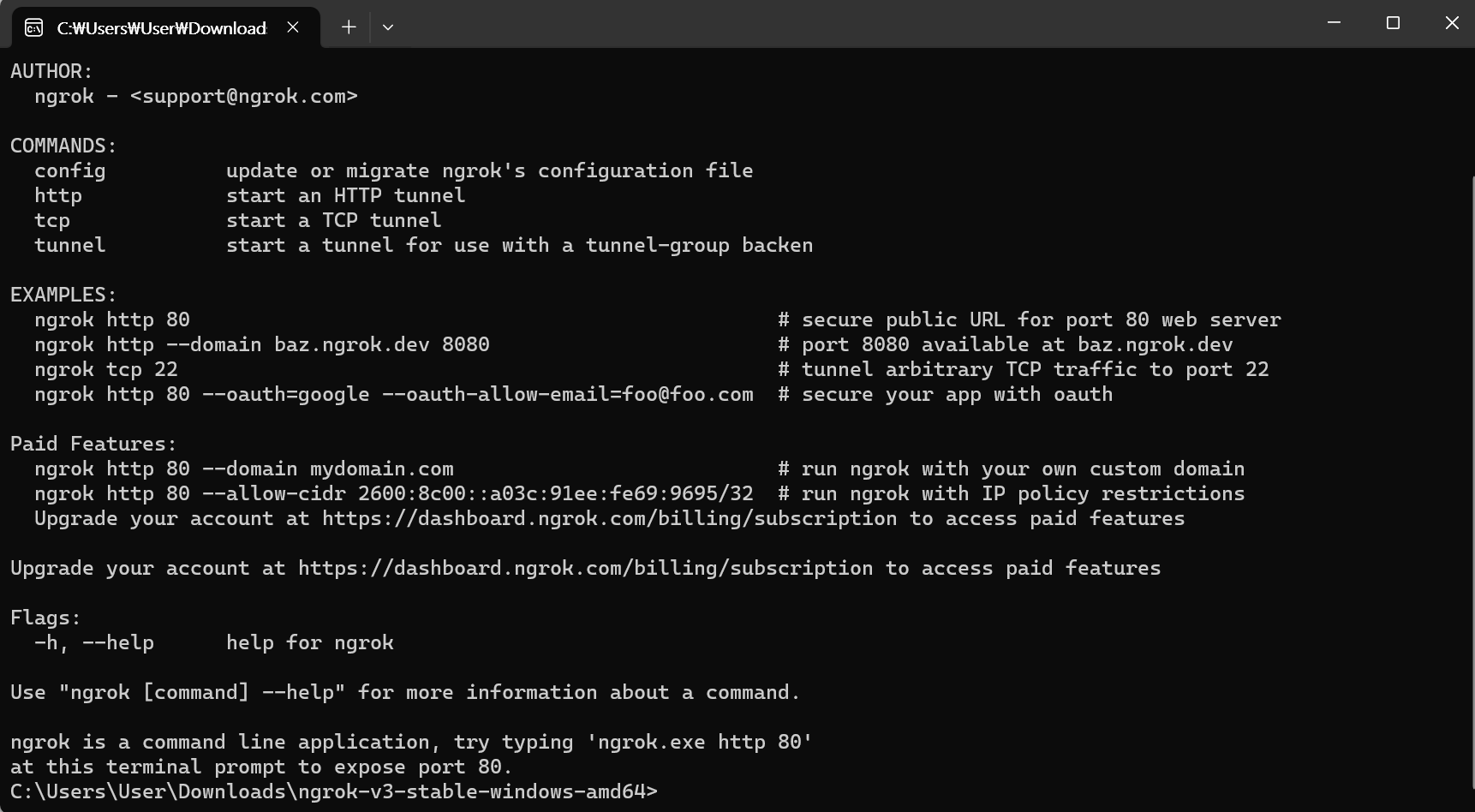
다운로드 후 압축을 풀고 ngrok.exe를 실행하면 나오는 명령어 프롬프트에서 웹사이트 설명을 참고하여 "ngrok config add-authtoken 본인 인증 토큰"을 입력합니다.

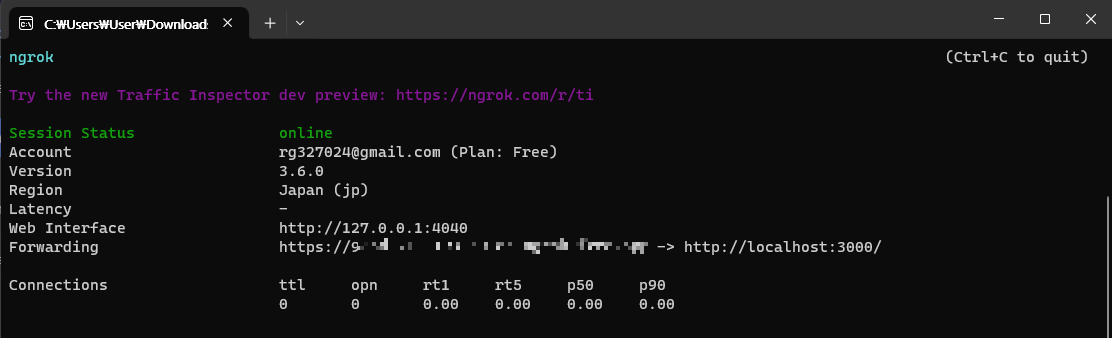
인증이 끝나면 "ngrok http http://localhost:3000/" 명령어를 입력해서 ollama webui를 외부에서 접속할 수 있도록 합니다. 명령어를 실행하면 외부에서 접속할 수 있는 포워딩 웹 주소가 나오는데요, 이 주소는 보안과 가격정책에 따라 명령을 실행할 때마다 변경됩니다.

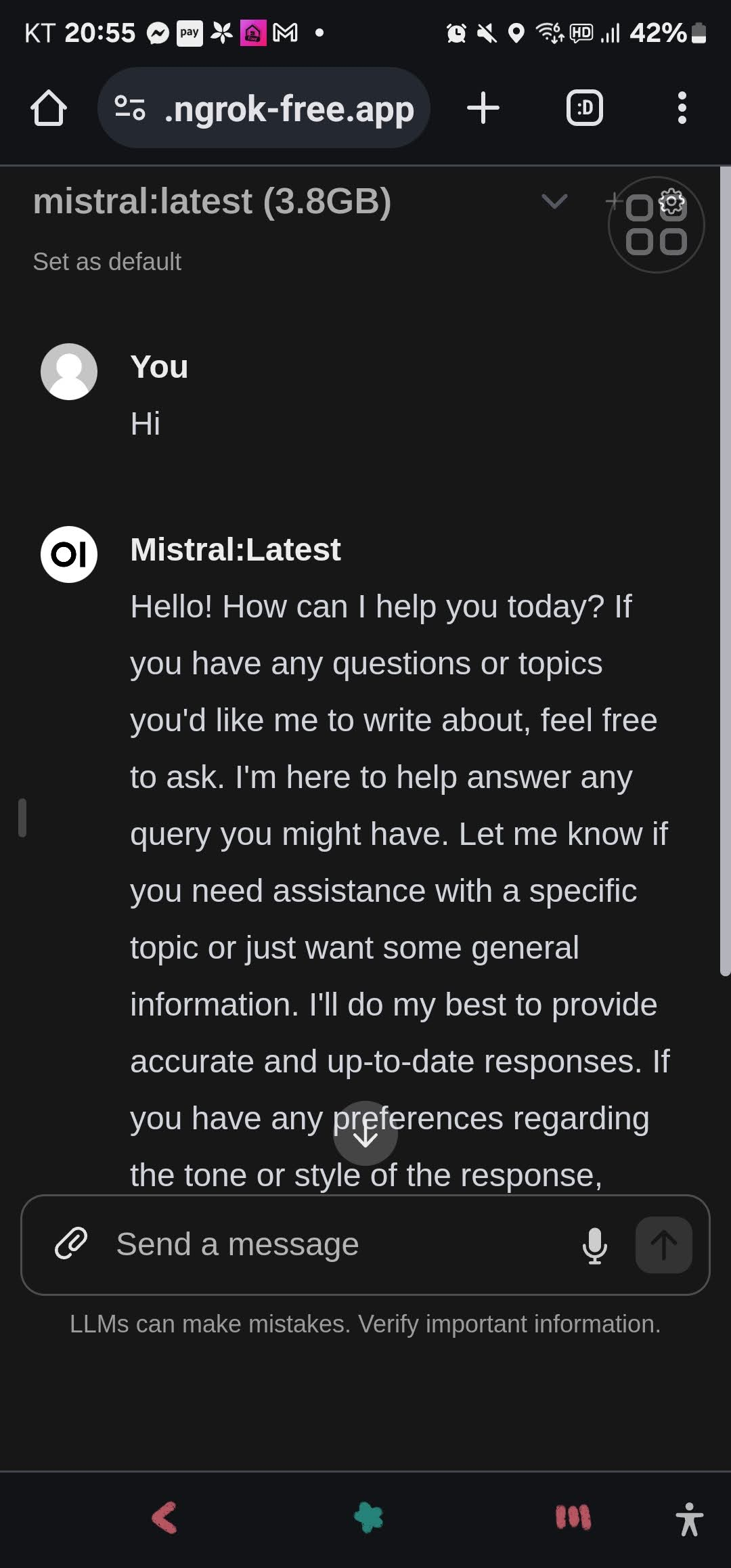
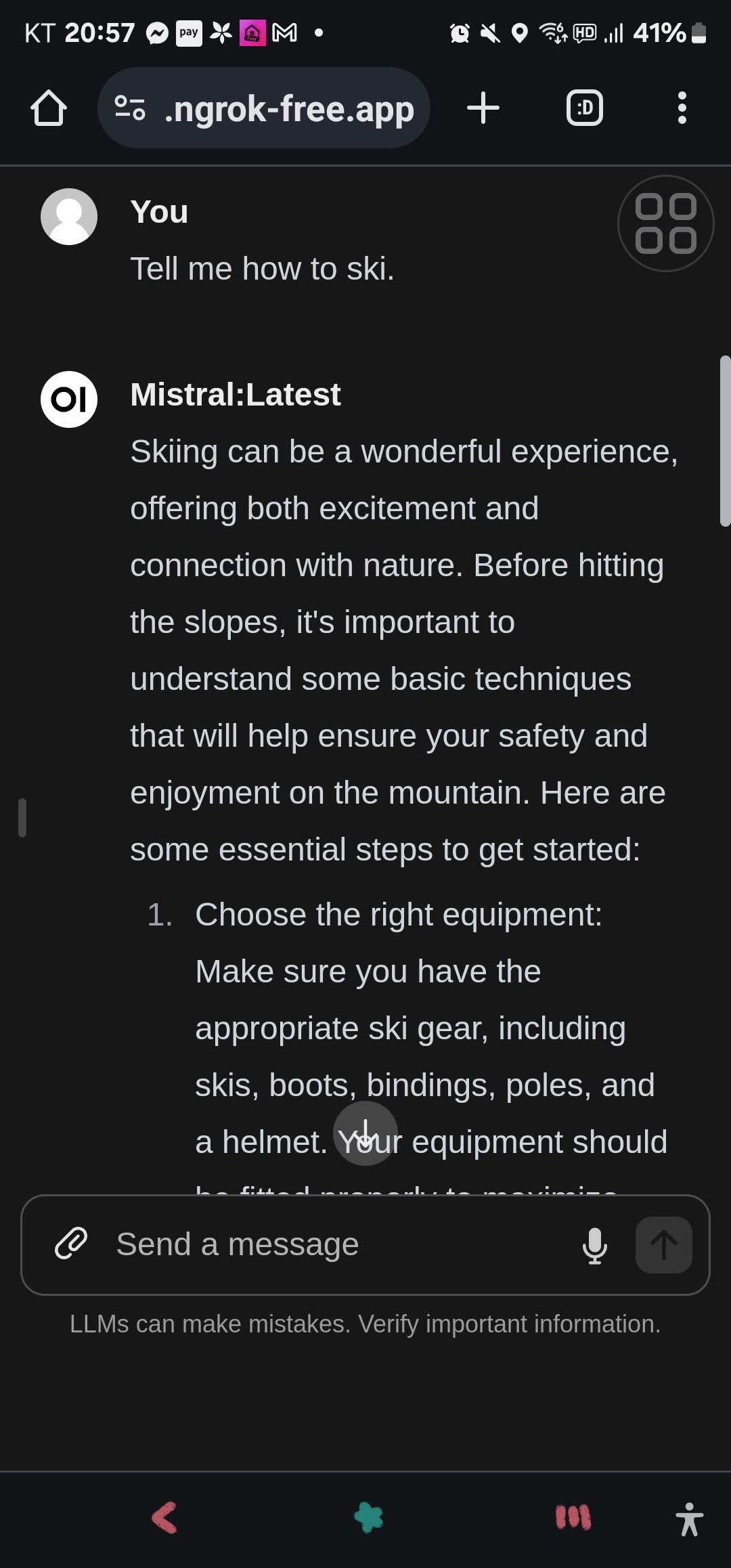
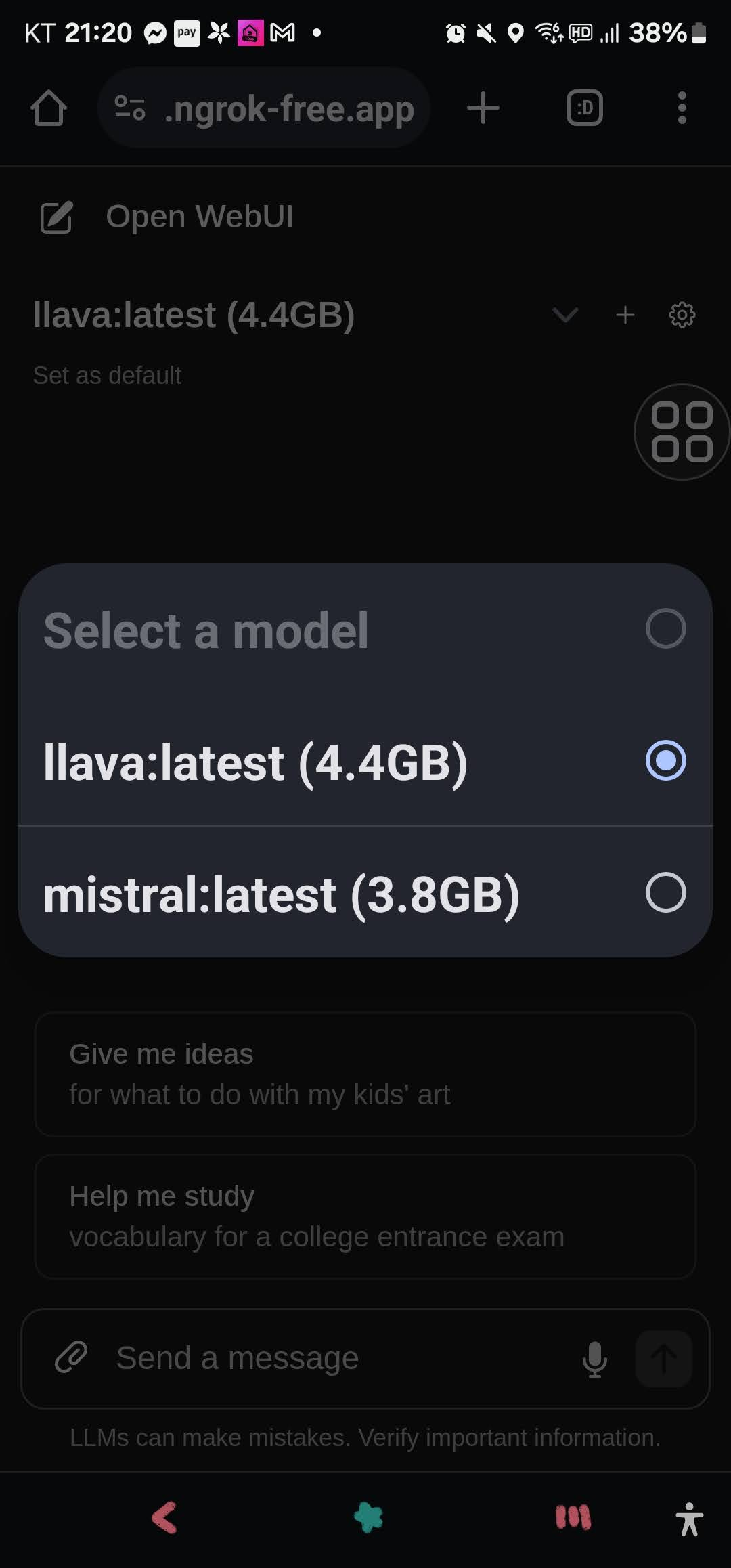
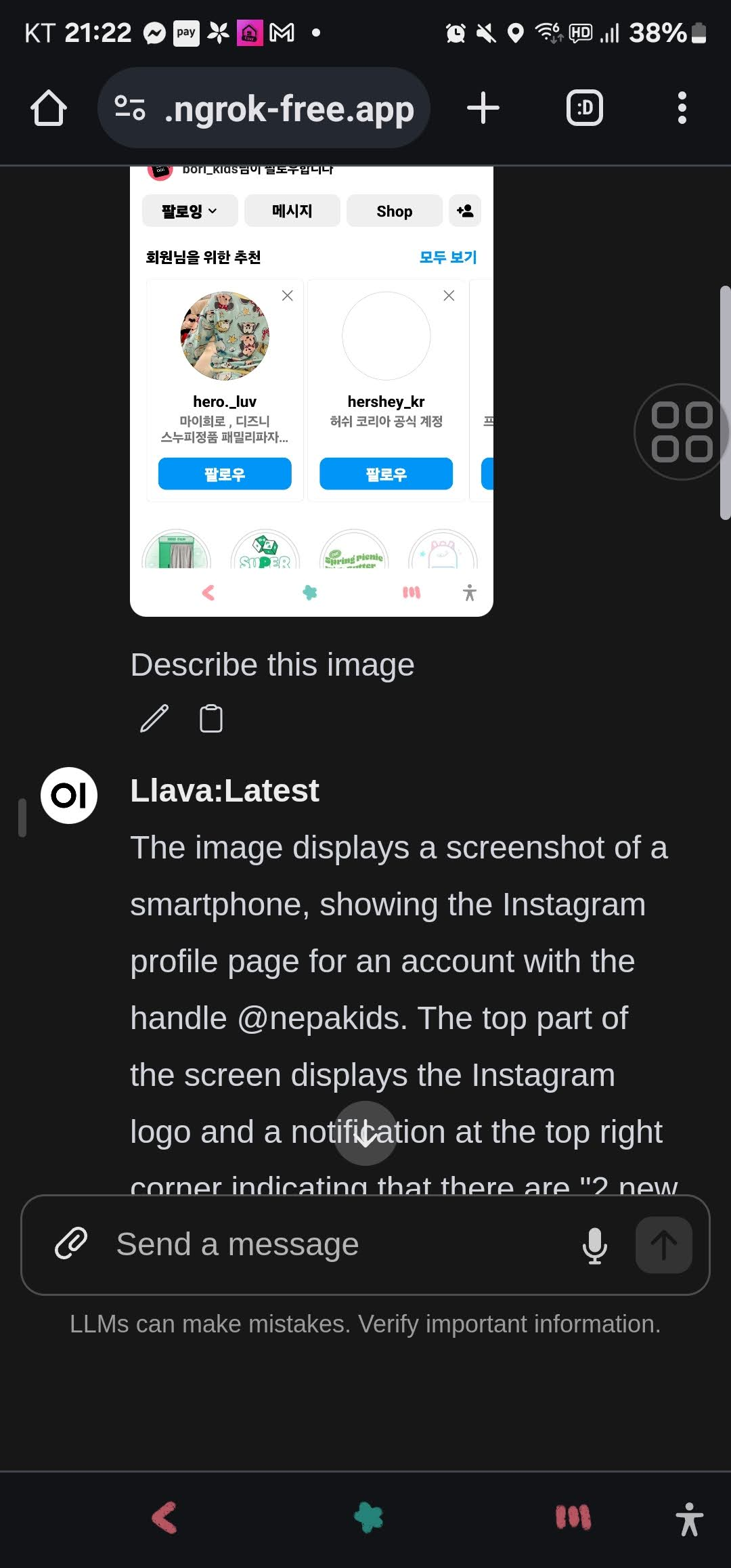
웹 주소를 복사하여 접속하면 아래와 같이 스마트 폰에서 Ollama WebUI에 접속하실 수 있습니다. 아래 화면은 스마트폰에서 Mistral 및 llava 언어 모델과 대화하는 화면입니다. ngrok은 기존의 화면공유 방식과 달리 아주 쾌적하고 빠른 응답속도를 제공하여 스마트폰으로도 실제 컴퓨터 앞에서 작업하는 것과 동일한 경험을 할 수 있었습니다.





마치며
이 블로그에서는 ngrok을 사용하여 Ollama의 WebUI를 스마트폰에서 실행하는 방법을 알아보았습니다. ngrok은 클라이언트와 서버 사이에서 중개자 역할을 하여 클라이언트로부터의 요청을 받아서 내부 네트워크의 서버로 전달하는 리버스 프록시(Reverse Proxy)이며, 전 세계적으로 분산된 리버스 프록시 서비스를 제공하여 어디에서든 실행 중인 애플리케이션 및 네트워크 서비스에 안전하게 접속할 수 있도록 합니다.
본문에서는 Ollama 윈도우 버전과 Docker를 사용하여 웹 애플리케이션을 실행하는 방법, 그리고 ngrok을 사용하여 외부에서 접속할 수 있도록 설정하는 방법과 ngrok을 설치하고 실행하는 방법을 알아보았습니다. 또한 ngrok을 설치하고 실행하여 외부에서 Ollama WebUI에 접속하는 과정과 스마트폰을 사용하여 Ollama WebUI를 실행하는 화면을 확인했습니다.
여러분도 ngrok을 활용해서 스마트폰으로 다양한 웹 애플리케이션을 원격에서 실행해 보시면 어떨까요? 오늘 내용은 여기까지입니다. 그럼 저는 다음에 더 유익한 정보를 가지고 다시 찾아뵙겠습니다. 감사합니다.
2024.02.15 - [AI 도구] - 🚀Ollama와 Instructor를 활용한 대규모 언어 모델과의 상호 작용 가이드
🚀Ollama와 Instructor를 활용한 대규모 언어 모델과의 상호 작용 가이드
안녕하세요! 오늘은 Ollama API와 Instructor를 이용해서 대규모 언어모델과 상호작용하는 방법에 대해 알아보겠습니다. Instructor는 파이썬의 라이브러리로, OpenAI API를 호출하는 함수와 클라이언트를
fornewchallenge.tistory.com
'AI 도구' 카테고리의 다른 글
| 🤯 파이데이터(Phidata) : 5줄 코드로 토큰 과금없는 AI 어시스턴트 만들기 (2) | 2024.02.27 |
|---|---|
| 🏆텍스트 임베딩의 혁신! 오픈AI 뛰어넘은 노믹 임베드의 모든것! (2) | 2024.02.25 |
| LangChain과 CrewAI를 활용한 News 검색-분석-요약 자동화 (2) | 2024.02.20 |
| 엔비디아의 최신 DEMO: Chat with RTX 설치 및 사용후기 (2) | 2024.02.18 |
| 🚀Ollama와 Instructor를 활용한 대규모 언어 모델과의 상호 작용 가이드 (0) | 2024.02.15 |



