안녕하세요! 오늘은 최근 공개된 앤트로픽의 언어 모델 Claude 3.5 Sonnet에서 공개된 새로운 기능인 아티팩트(Artifacts, 산출물) 기능을 오픈소스로 유사하게 구현한 ChatGPT-Artifacts라는 깃허브 프로젝트에 대해 살펴보겠습니다. 아티팩트는 사용자가 코드 스니펫, 텍스트 문서, 웹사이트 디자인 등을 요청하면, 대화창 옆 전용 창에 생성되는 콘텐츠를 실시간으로 보고, 편집하고, 자신의 프로젝트에 통합할 수 있는 동적 작업 공간입니다. 이 블로그에서는 ChatGPT-Artifacts의 기능과 설치방법에 대해 알아보고, 아티팩트 기능을 테스트해 보겠습니다.

"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
ChatGPT-Artifacts 기능
ChatGPT-Artifacts의 주요 기능은 다음과 같습니다.
1. 채팅 인터페이스: 사용자의 요청 프롬프트 및 언어 모델의 응답을 스트리밍 방식으로 표시하는 기본적인 기능의 채팅 인터페이스가 구현되어 있습니다. 히스토리, 대화편집, 대화 내보내기 등의 응용기능은 없습니다.
2. Ollama 통합: 로컬 언어 모델 활용 도구인 Ollama의 API와 baseURL을 지원합니다.
3. 생성 콘텐츠 표시기능: 현재는 HTML, CSS, JavaScript, JSX 네 가지 언어로 생성된 결과물을 채팅창과 나란한 아티팩트 전용창에 표시할 수 있습니다.
- HTML (HyperText Markup Language): HTML은 웹 페이지의 구조를 정의하는 마크업 언어입니다. 웹 페이지의 콘텐츠를 구성하고, 제목, 문단, 링크, 이미지 등의 요소를 배치합니다. HTML은 `<html>`, `<head>`, `<body>`와 같은 태그를 사용해 문서의 각 부분을 나타냅니다.
- CSS (Cascading Style Sheets): CSS는 HTML로 작성된 웹 페이지의 외관을 스타일링하는 언어입니다. 색상, 글꼴, 레이아웃 등을 지정하여 웹 페이지를 더욱 아름답고 사용자 친화적으로 만듭니다. CSS는 HTML 태그와 연결되어 적용됩니다. 예를 들어, `h1` 태그의 글자 색을 빨간색으로 바꾸려면 CSS에서 `h1 { color: red; }`와 같이 지정합니다.
- JavaScript (JS): JavaScript는 웹 페이지에 동적인 기능을 추가하는 프로그래밍 언어입니다. HTML과 CSS가 구조와 스타일을 담당하는 반면, JavaScript는 사용자 상호작용, 애니메이션, 데이터 처리 등을 구현합니다. 예를 들어, 버튼을 클릭하면 경고창을 띄우는 기능을 JavaScript로 작성할 수 있습니다.
- JSX (JavaScript XML): JSX는 JavaScript와 XML의 결합체로, 주로 React 라이브러리에서 사용됩니다. JSX는 HTML과 비슷한 문법을 사용하여 JavaScript 코드 내에서 HTML 요소를 작성할 수 있게 합니다. 이를 통해 UI 구성 요소를 보다 쉽게 정의하고 조작할 수 있습니다.
4. 미리 보기 기능: 사용자의 요청에 의해 생성된 콘텐츠를 별도의 프로그램으로 구동하지 않아도, 웹 페이지 상에서 바로 콘텐츠의 적용결과를 미리 확인할 수 있습니다.
5. 오류 처리 기능: 오류가 발생하면 콘솔에 로그를 기록하고, 500 상태 코드와 JSON 형식의 오류 메시지를 클라이언트에 반환합니다.
ChatGPT-Artifacts 설치방법
다음은 ChatGPT-Artifacts의 설치방법입니다. 이 블로그의 설치환경은 Windows 11 Pro(23H2), WSL2, 파이썬 버전 3.11, 비주얼 스튜디오 코드(VSC) 1.90.2이며, VSC를 실행하여 "WSL 연결"을 통해 Windows Subsystem for Linux(WSL) 환경에 액세스 하도록 구성합니다. 작업순서는 다음과 같습니다.
1. 깃 허브 리포지토리 복제: 다음 명령어로 깃 허브 프로젝트의 리포지토리를 복제합니다.
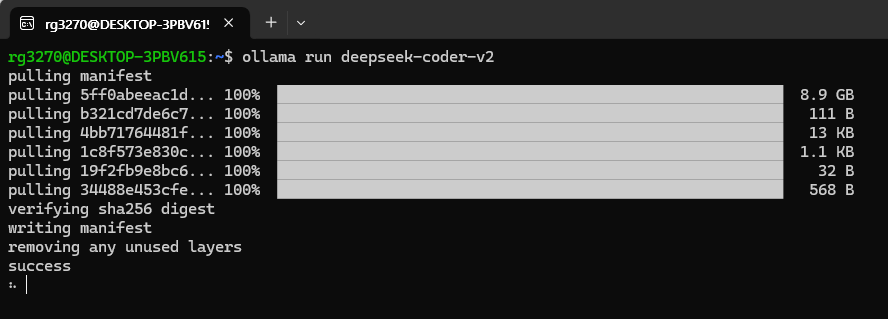
git clone https://github.com/ozgrozer/chatgpt-artifacts.git2. Ollama 모델 다운로드: 다음 명령어를 입력해서 DeepSeek-Coder-V2 모델을 다운로드합니다. DeepSeek-Coder-V2 모델에 대한 자세한 내용은 아래 이전 포스팅을 참고하시기 바랍니다. Ollama 설치는 여기를 참고하세요.
2024.06.20 - [AI 언어 모델] - DeepSeek-Coder-V2: 현존 최강 AI 코딩 언어 모델 분석 및 테스트
DeepSeek-Coder-V2: 현존 최강 AI 코딩 언어 모델 분석 및 테스트
안녕하세요! 오늘은 최신 코딩 언어 모델 DeepSeek-Coder-V2에 대해 알아보겠습니다. 이 모델은 수학적 추론과 코딩 능력 벤치마크에서 GPT-4-터보, Claude-3-Opus, Gemini-1.5-pro와 같은 고성능 상용 AI 모델을
fornewchallenge.tistory.com
ollama run deepseek-coder-v2
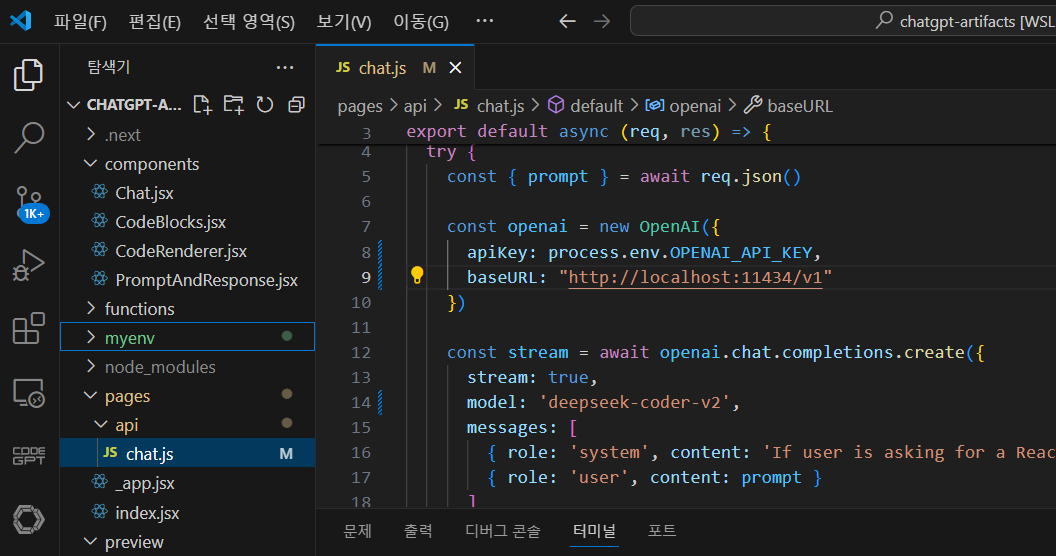
3. chat.js 수정: VSCode에서 chatgpt-artifacts/pages/api/ 경로에 있는 chat.js 파일을 다음과 같이 수정하여, Ollama 사용을 위한 모델명과 baseURL을 설정합니다.
- 모델명: deepseek-coder-v2
- baseURL: http://localhost:11434/v1
import OpenAI from 'openai'
export default async (req, res) => {
try {
const { prompt } = await req.json()
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
baseURL: "http://localhost:11434/v1"
})
const stream = await openai.chat.completions.create({
stream: true,
model: 'deepseek-coder-v2',
messages: [
{ role: 'user', content: prompt }
]
})
return new Response(
new ReadableStream({
async start (controller) {
try {
for await (const chunk of stream) {
const content = chunk.choices[0]?.delta?.content || ''
if (content) {
controller.enqueue(new TextEncoder().encode(content))
}
}
} catch (error) {
console.log('Error in stream processing:', error)
controller.error(error)
} finally {
controller.close()
}
}
}),
{
headers: {
Connection: 'keep-alive',
'Cache-Control': 'no-cache',
'Content-Type': 'text/event-stream'
}
}
)
} catch (err) {
console.log('Error in API route:', err)
return new Response(
JSON.stringify({ error: err.message }),
{
status: 500,
headers: { 'Content-Type': 'application/json' }
}
)
}
}
export const config = {
runtime: 'edge'
}
4. 프로젝트 종속성(dependencies) 설치: 다음 명령어를 입력해서 package.json 파일에 명시된 종속성을 설치합니다.
npm install
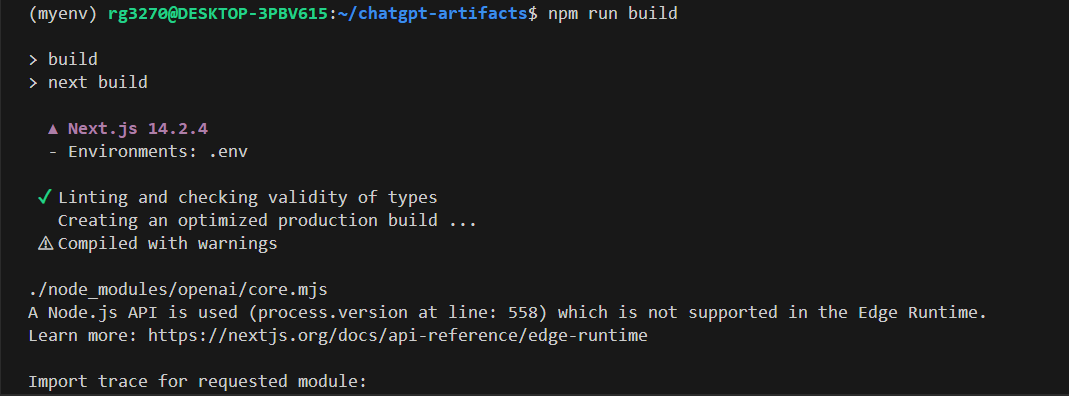
5. 프로덕션 빌드: package.json 파일에 정의된 scripts 섹션에 있는 빌드 프로세스를 실행합니다.
npm run build
6. 시작 스크립트 실행: 애플리케이션을 초기화하고, 서버를 시작합니다.
npm start
아티팩트 기능 테스트
시작 스크립트를 실행하면 http://localhost:3000/ 주소에서 아래와 같이 ChatGPT-Artifacts 시작화면이 열립니다. 사용자 프롬프트창 밖에 없는 단순한 화면입니다. 프로젝트가 현재 초기단계라서 필수 기능만 구현되어 있는 것 같습니다.

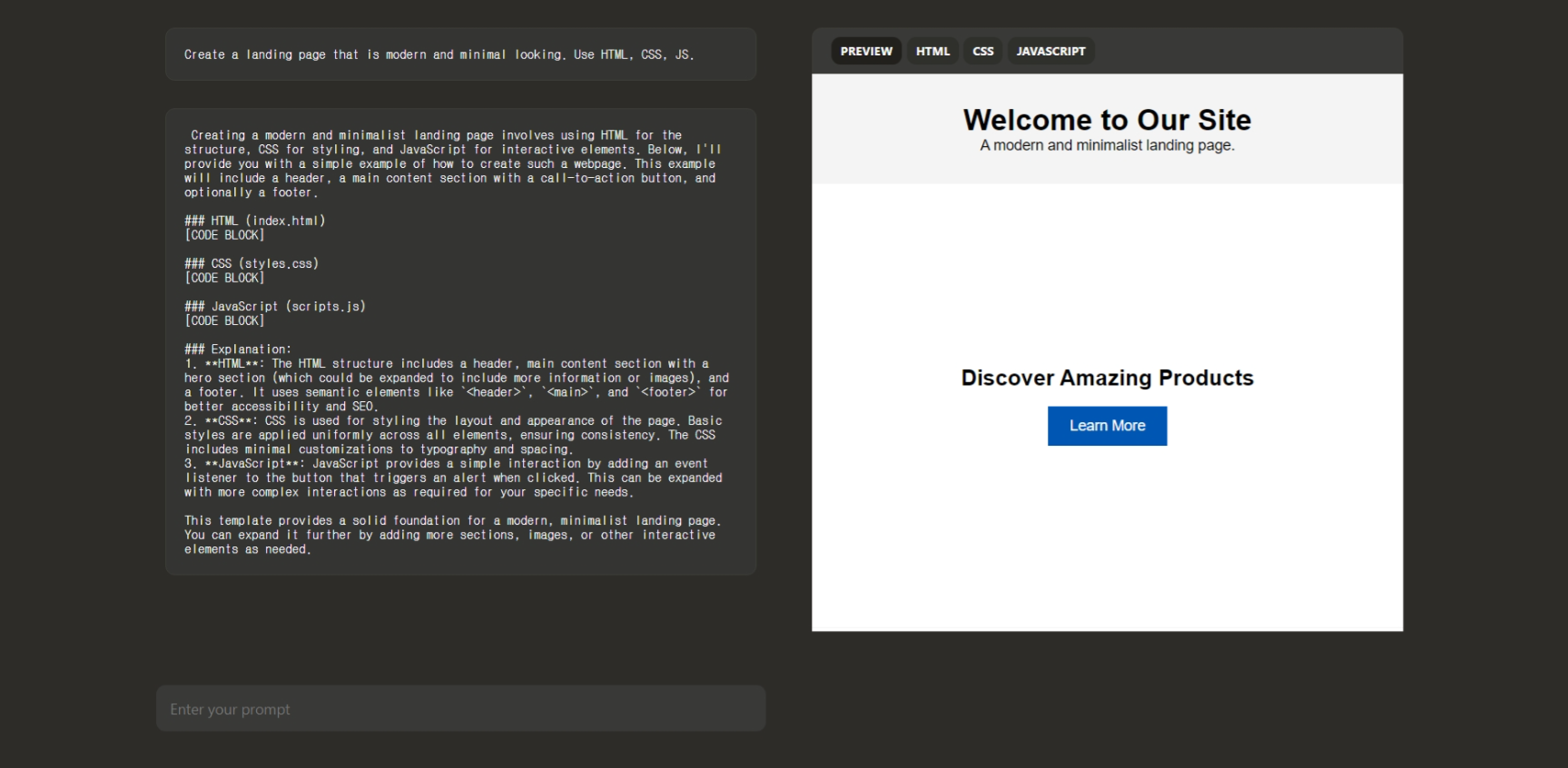
먼저, "Create a landing page thai\t is modern and minimal looking. Use HTML, CSS, JS."라고 입력해서 웹사이트 초기화면 디자인을 요청한 결과입니다. 화면 좌측에는 설명내용이 표시되고 우측에는 HTML과 CSS, JS로 구현된 코드를 확인하고 실행결과를 미리 보기 할 수 있습니다.

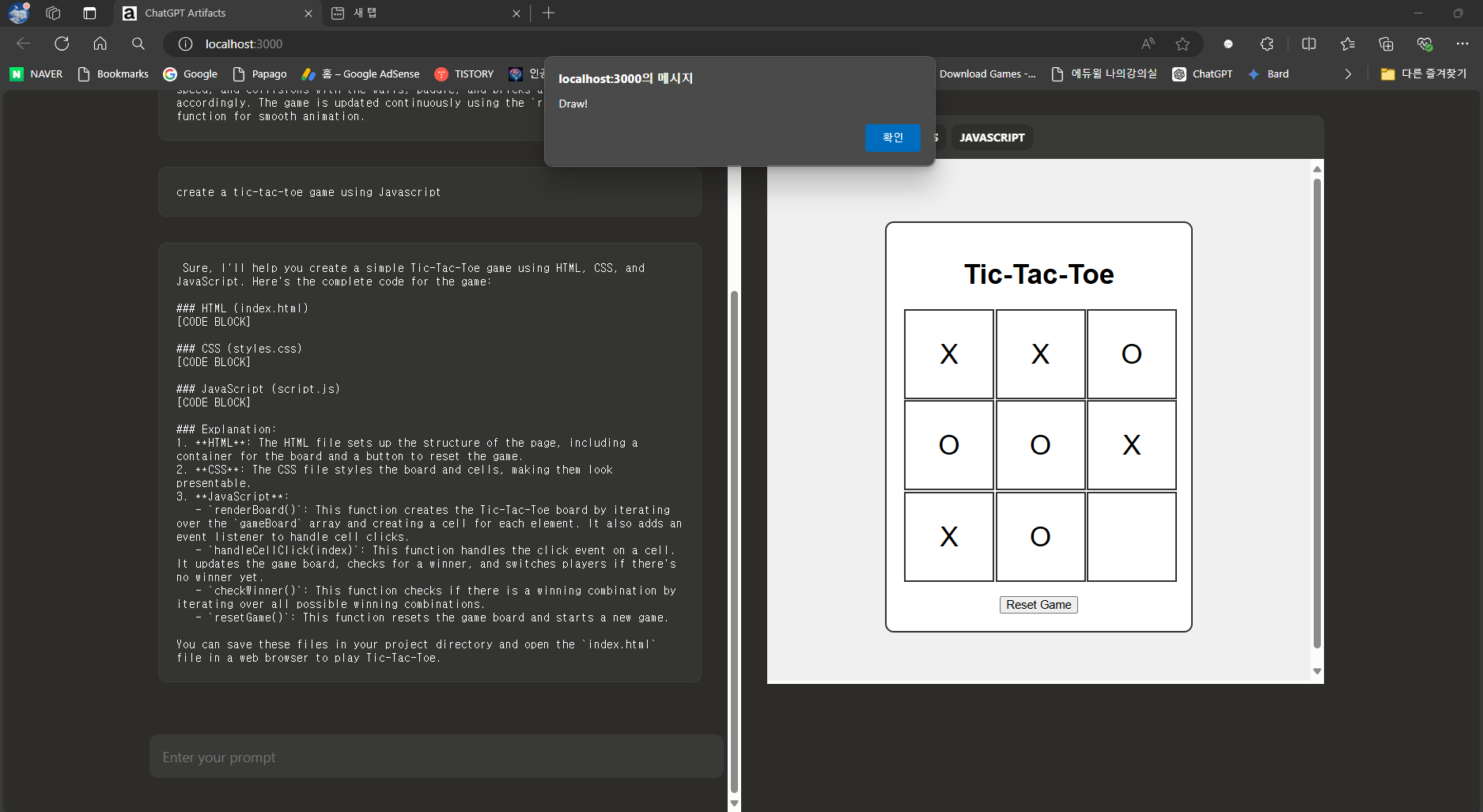
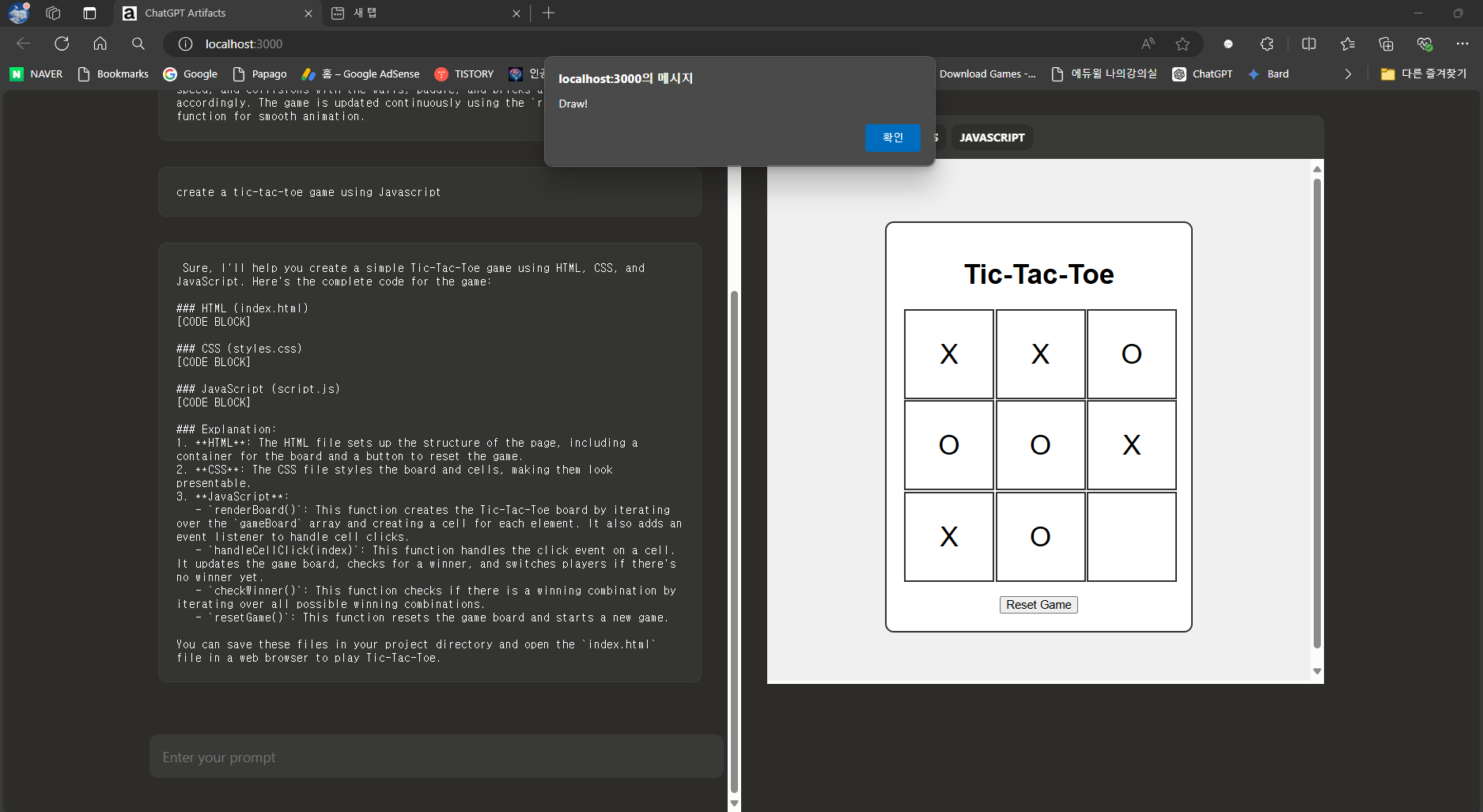
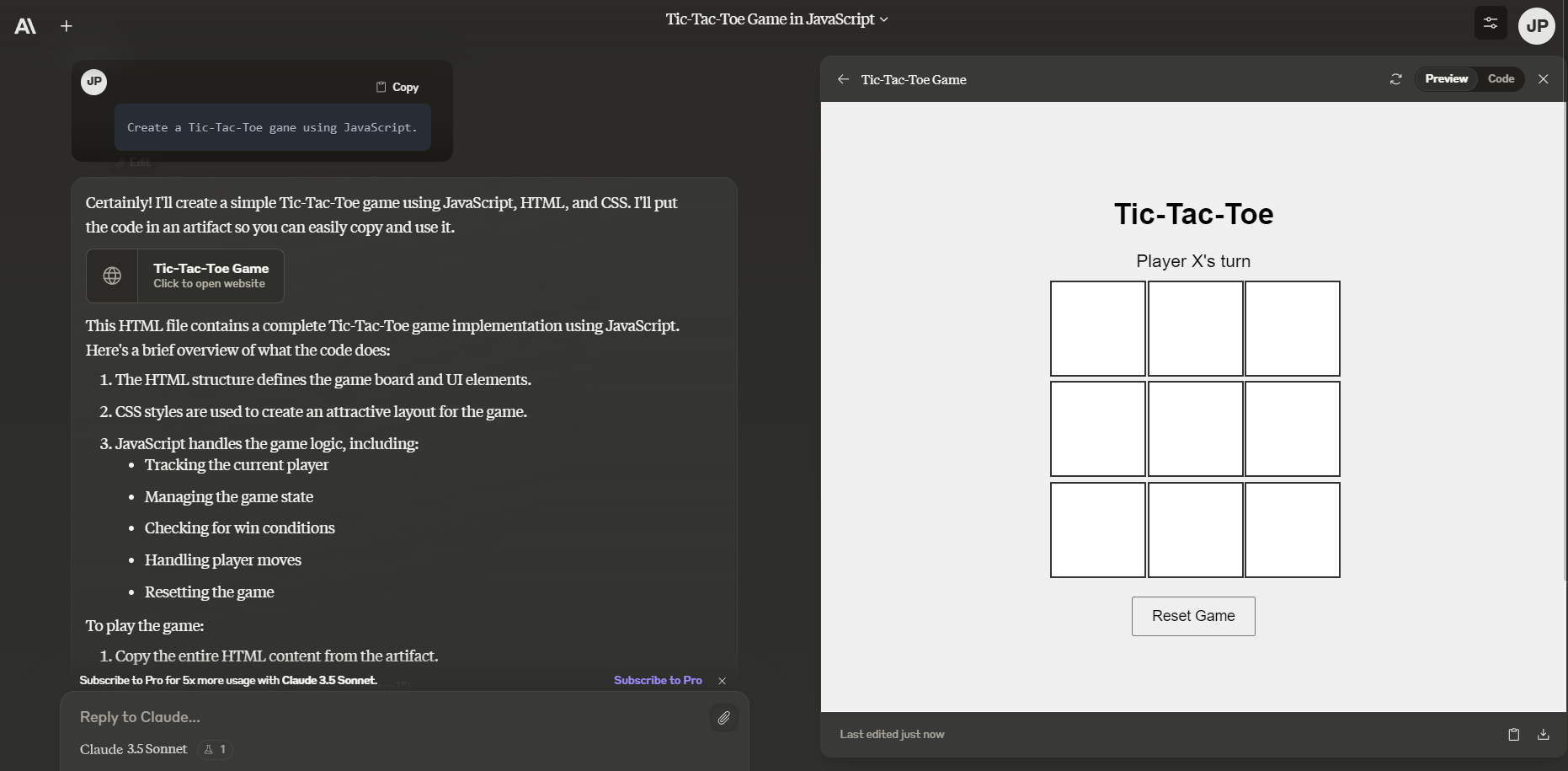
다음 화면은 두 명의 플레이어가 3x3 격자판에 번갈아가며 O 또는 X를 놓는 간단한 게임, 틱택토(Tic-Tac-Toe) 게임작성을 요청한 결과입니다. 프롬프트는 "Create a Tic-Tac-Toe gane using JavaScript."입니다. 화면 좌측에는 자바스크립트 함수에 대한 설명이 보이고, 우측 미리 보기에는 실제 게임을 할 수 있는 화면과 리셋버튼이 배치되어 있습니다.


다음 동영상은 ChatGPT-Artifacts의 코드 출력 화면과 벽돌 깨기 게임 미리 보기 화면을 녹화한 화면입니다.
| ChatGPT-Artifacts DeepSeek-Coder-V2 코드 응답화면 |
| ChatGPT-Artifacts 벽돌깨기 게임 미리보기 화면 |
맺음말
이 블로그를 통해 ChatGPT-Artifacts의 다양한 기능과 설치 방법에 대해 자세히 살펴보았습니다. 최근 공개된 앤트로픽의 Claude 3.5 Sonnet 모델에서 영감을 받아, Ollama의 DeepSeek-Coder-V2 모델을 활용하여 구현된 ChatGPT-Artifacts는 사용자에게 실시간으로 코드 스니펫, 텍스트 문서, 웹사이트 디자인 등을 생성, 편집, 미리 보기 할 수 있는 유용한 도구를 제공합니다.
ChatGPT-Artifacts를 테스트해 본 후기는 다음과 같습니다.
- Claude 3.5 Sonnet의 유료기능인 자바스크립트, HTML, CSS 컨텐츠 미리 보기를 무료로 즐길 수 있다.
- 이전 대화나 콘텐츠 생성 시 이전 문맥이 연결되지 않는다.
- 파이썬 코드에 대한 미리 보기 기능이 없다.
ChatGPT-Artifacts는 아직 초기단계이지만 Ollama의 DeepSeek-Coder-V2 모델과 통합을 통해 높은 정확도의 코딩이 가능하고, 설치가 간편하며 사용자 인터페이스가 직관적이어서 누구나 쉽게 사용할 수 있으므로, 여러분도 한번 체험해 보시면 좋을 것 같습니다. 저는 그럼 다음 시간에 더 유익한 정보를 가지고 다시 찾아뵙겠습니다. 감사합니다!

2024.06.22 - [AI 언어 모델] - Claude 3.5 Sonnet: GPT-4o를 뛰어넘은 성능 및 새로운 인터페이스 Artifacts 리뷰
Claude 3.5 Sonnet: GPT-4o를 뛰어넘은 성능 및 새로운 인터페이스 Artifacts 리뷰
안녕하세요! 오늘은 엔트로픽의 최신 대형 언어 모델 Claude 3.5 Sonnet에 대해서 알아보겠습니다. 이 모델은 경쟁 모델들과 이전 버전인 Claude 3 Opus를 뛰어넘는 성능을 가지면서도, 중급 모델인 Claude
fornewchallenge.tistory.com
'AI 도구' 카테고리의 다른 글
| Brave 브라우저 AI 어시스턴트: Ollama와 LM Studio 활용법🚀🛡️🤖 (0) | 2024.07.04 |
|---|---|
| [Ollama 활용] 🤖AI 자동화로 손쉽게 앱 만들기: Maestro 설치 및 활용 (0) | 2024.07.02 |
| Mesop: 파이썬으로 UI 제작, 초보도 5분이면 Ollama 챗봇 완성! (0) | 2024.06.18 |
| Luma AI 드림머신: 혁신적인 다중 모달 비디오 생성기(feat. SwarmUI) (0) | 2024.06.17 |
| InvokeAI 설치 가이드: 최신 AI 모델로 이미지 생성 및 편집(feat. LightningAI) (2) | 2024.06.12 |



