안녕하세요. 오늘은 최근 공개된 제미나이 프로 비전의 API를 활용해서 레시피를 생성하는 웹페이지를 만드는데 도전해 보겠습니다. 이 블로그에서는 구글 AI 스튜디오에서 파이썬 코드를 가져와서, Flask로 앱을 만들고, 사용자가 사진을 입력하면 레시피가 표시되는 웹 페이지를 만드는 과정을 살펴보실 수 있습니다. 그럼 같이 시작해 볼까요?

Google AI 스튜디오 API key 생성
Google AI 스튜디오는 생성 모델로 프로토타입을 제작하는 브라우저 기반 통합개발환경입니다. Google AI Studio를 사용하면 모델을 빠르게 사용하고 다양한 프롬프트로 실험할 수 있습니다 만족할 만한 내용을 빌드했다면 Gemini API를 기반으로 하는 원하는 프로그래밍 언어의 코드로 내보낼 수 있습니다.
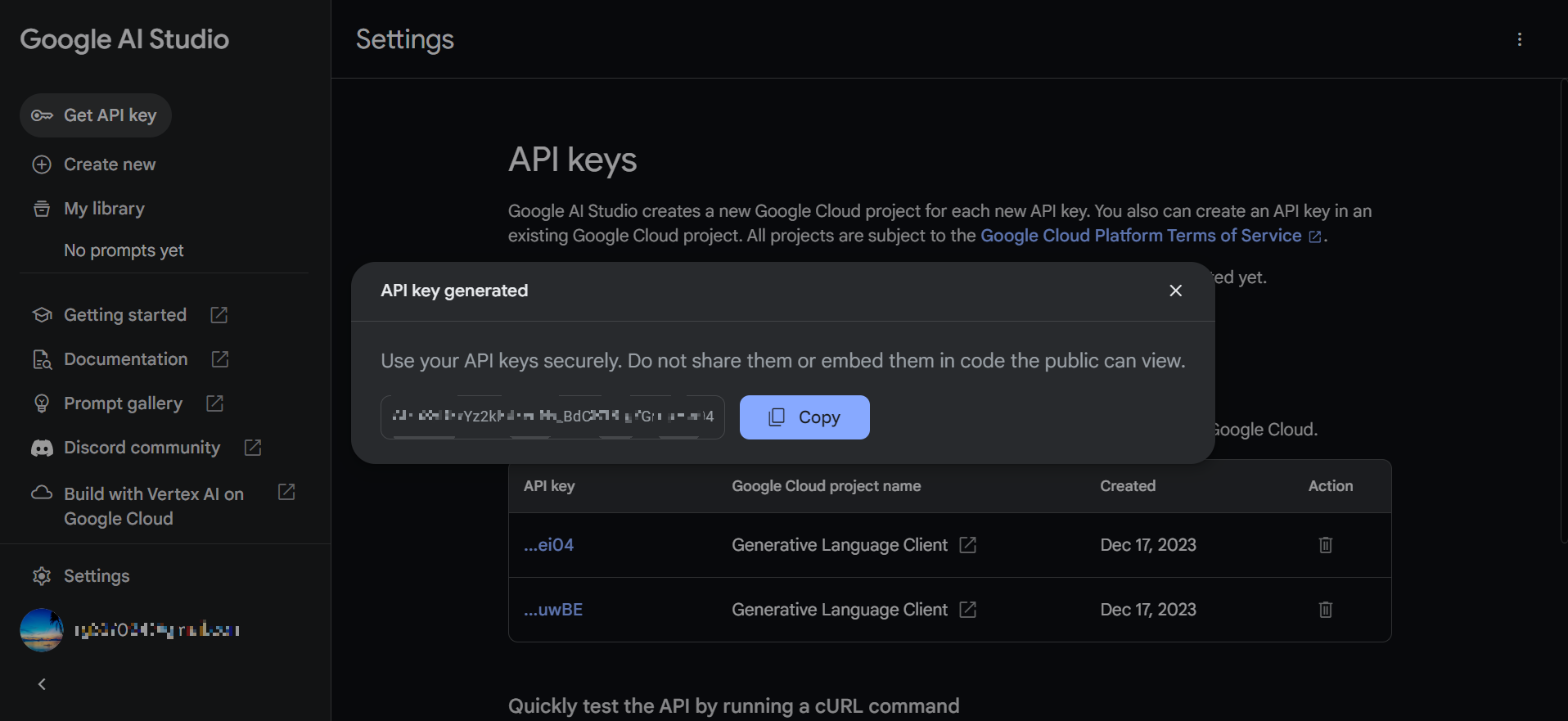
먼저 Google AI Studio에 가입한 후, API key를 생성합니다.

Gemini Pro Vision 모델을 선택하고 이미지 인식 및 문자 추출 기능을 테스트해보았습니다. 텍스트 프롬프트 요청에 따라 전광판에 표시된 시간과 장소를 추출해서 표로 잘 나타내어 주었습니다.

"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
레시피 생성 코드 가져오기
다음은 레시피 생성을 위한 파이썬 코드를 가져오는 단계입니다. Google AI Studio에서 Gemini Pro Vision 모델을 선택하고 초코칩 쿠키 사진을 업로드한 후, 레시피를 요청합니다. 레시피는 재료, 조리단계, 팁으로 구분해서 요청하였습니다. 화면 아래쪽에 Run을 클릭하면 제미나이 프로 비전이 생성한 응답 레시피가 표시됩니다.

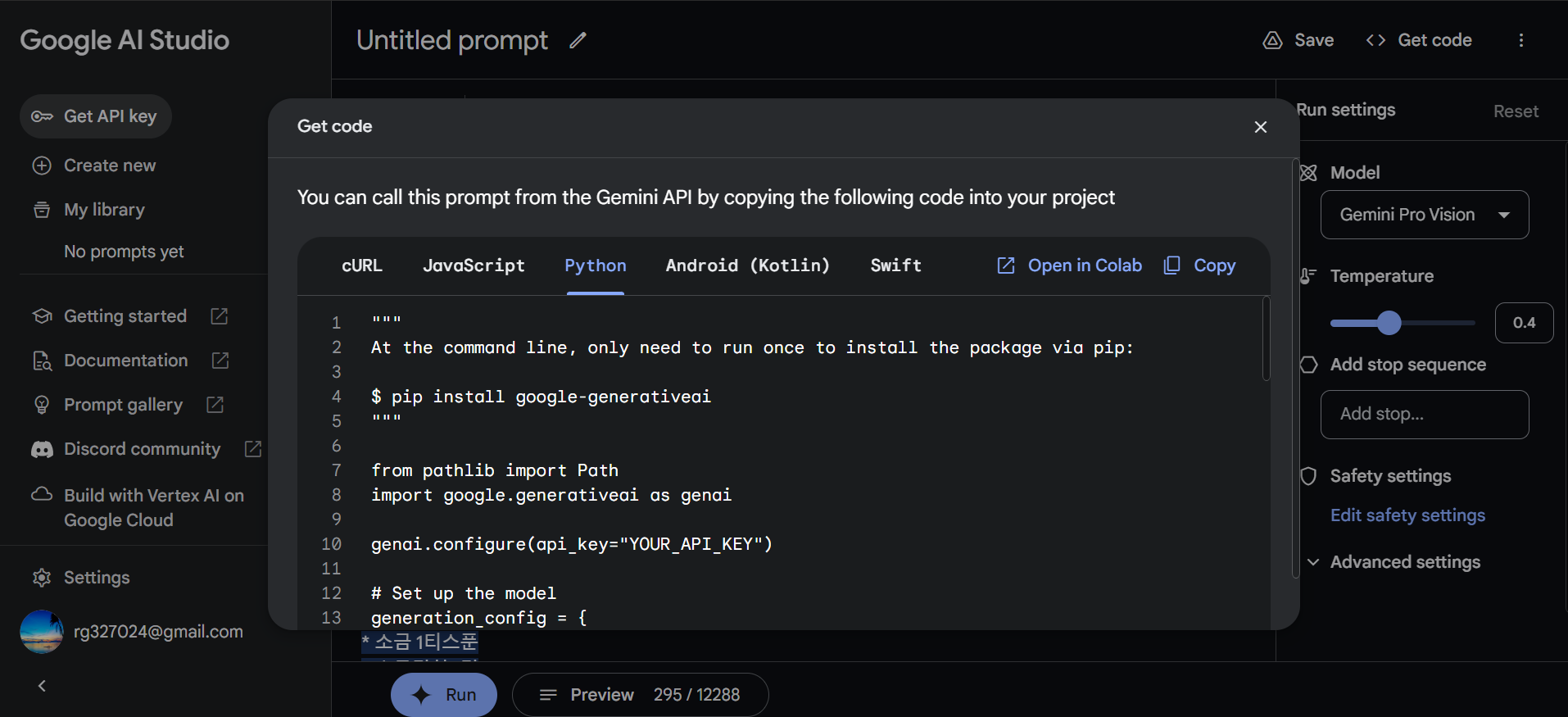
응답메시지를 확인하고, 우측 상단에 Get code를 클릭하면 다음과 같은 화면이 나타납니다. 이 블로그에서는 파이썬 코드를 이용해서 웹페이지를 구현하므로, 파이썬 코드를 복사하여 다음 단계로 진행합니다.

Flask 애플리케이션 만들기
Google AI Studio에서 복사한 파이썬 코드를 이용해서 웹 브라우저를 통해 이미지를 입력하고 레시피를 생성하는 프로그램을 만드는 개발방법을 바드에게 질문하였습니다. 바드는 Flask, Django, FastAPI와 같은 웹 프레임워크를 통해 백엔드 API를 만들고 HTML, CSS, Javascript를 이용해서 프론트엔드 UI를 만드는 방법론을 제시하였습니다.

저는 웹 개발 경험이 없으므로 배우기 쉽고 가벼운 웹 프레임워크인 Flask로 애플리케이션을 구축하는 방법을 선택하고, 기본적인 구현방법부터 시작하였습니다. 기본 구조는 Flask 애플리케이션을 통해 사용자가 이미지를 입력하고 레시피를 요청하면, 제미나이가 응답한 레시피 메시지를 HTML로 웹 페이지에 표시하는 것입니다.

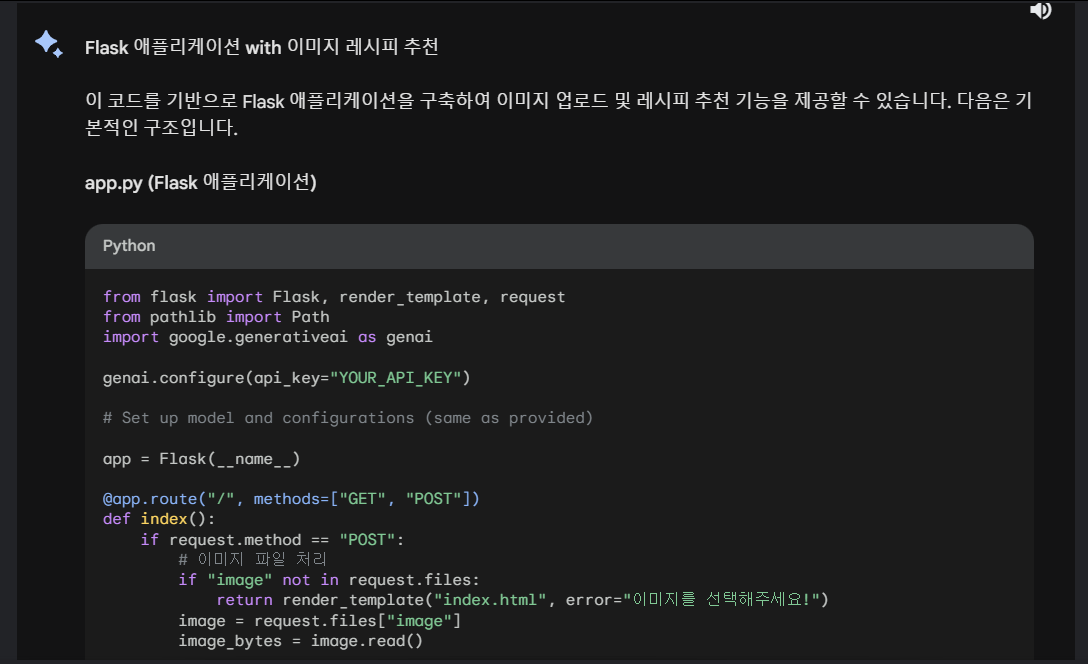
다음은 많은 시행착오와 수정을 거친 Flask 애플리케이션 파이썬 코드입니다.
from flask import Flask, render_template, request
from pathlib import Path
import google.generativeai as genai
import jinja2
genai.configure(api_key="본인의 API 키") # 본인의 API 키로 변경해주세요
model = genai.GenerativeModel(model_name="gemini-pro-vision")
app = Flask(__name__)
@app.route("/", methods=["GET", "POST"])
def index():
if request.method == "POST":
# 이미지 파일 처리
if "image" not in request.files:
return render_template("index.html", error="이미지를 선택해주세요!")
image = request.files["image"]
image_bytes = image.read()
# 이미지에서 텍스트 추출
prompt_parts = [
{"mime_type": "image/jpeg", "data": image_bytes},
"이미지에서 제품을 정확하게 식별하고 분석해서 **재료**, **레시피**, **팁**으로 표시해서 조리방법을 제공해줘.",
]
response = model.generate_content(prompt_parts)
# 응답 메시지 텍스트로 가져오기
response_text = response.text
# 텍스트 파싱
lines = response_text.split("\n")
ingredients = []
recipe = []
tips = []
current_section = None
for line in lines:
if "**재료**" in line:
current_section = ingredients
continue
elif "**레시피**" in line:
current_section = recipe
continue
elif "**팁**" in line:
current_section = tips
continue
elif current_section is not None:
if line.strip() != "":
if current_section is recipe:
# 레시피 숫자로 시작하는 부분 처리
if line[0].isdigit():
line = f"{line.split('.')[1].strip()}"
current_section.append(line.strip())
else:
current_section.append(line.strip())
# 레시피 리스트에서 중복된 숫자 제거
recipe = list(dict.fromkeys(recipe))
# 템플릿에 전달
return render_template("index.html", ingredients=ingredients, recipe=recipe, tips=tips)
else:
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
웹 페이지 HTML 만들기
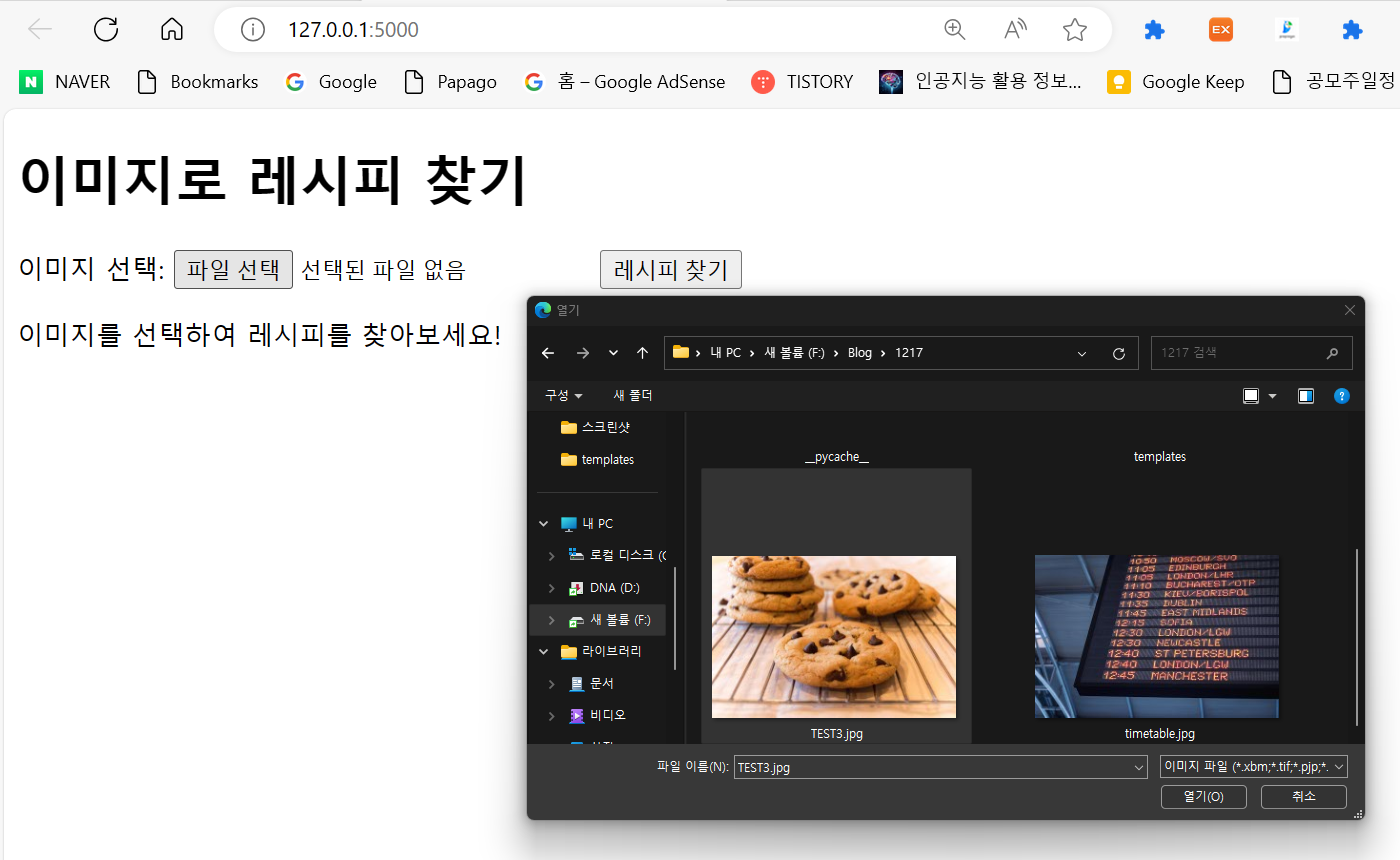
다음은 사용자가 이미지를 입력하고, 레시피를 요청하는 웹 화면을 만드는 단계입니다. 웹 화면을 위한 index.html의 위치는 Flask 앱이 있는 폴더 밑에 templates폴더에 위치하며, 이 html을 통해 이미지 선택 버튼과 레시피 찾기 버튼이 표시되며, 제미나이의 레시피 응답메시지를 웹 페이지 하단에 표시하게 됩니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>이미지로 레시피 찾기</title>
</head>
<body>
<h1>이미지로 레시피 찾기</h1>
<form method="POST" enctype="multipart/form-data">
<label for="image">이미지 선택:</label>
<input type="file" id="image" name="image" accept="image/*" required>
<button type="submit">레시피 찾기</button>
</form>
{% if error %}
<p>{{ error }}</p>
{% else %}
{% if ingredients %}
<h2>재료:</h2>
<ul>
{% for ingredient in ingredients %}
<li>{{ ingredient|replace("*", "") }}</li>
{% endfor %}
</ul>
{% endif %}
{% if recipe %}
<h2>레시피:</h2>
<ol>
{% for step in recipe %}
<li>{{ step|replace("*", "") }}</li>
{% endfor %}
</ol>
{% endif %}
{% if tips %}
<h2>팁:</h2>
<ul>
{% for tip in tips %}
<li>{{ tip|replace("*", "") }}</li>
{% endfor %}
</ul>
{% endif %}
{% endif %}
</body>
</html>
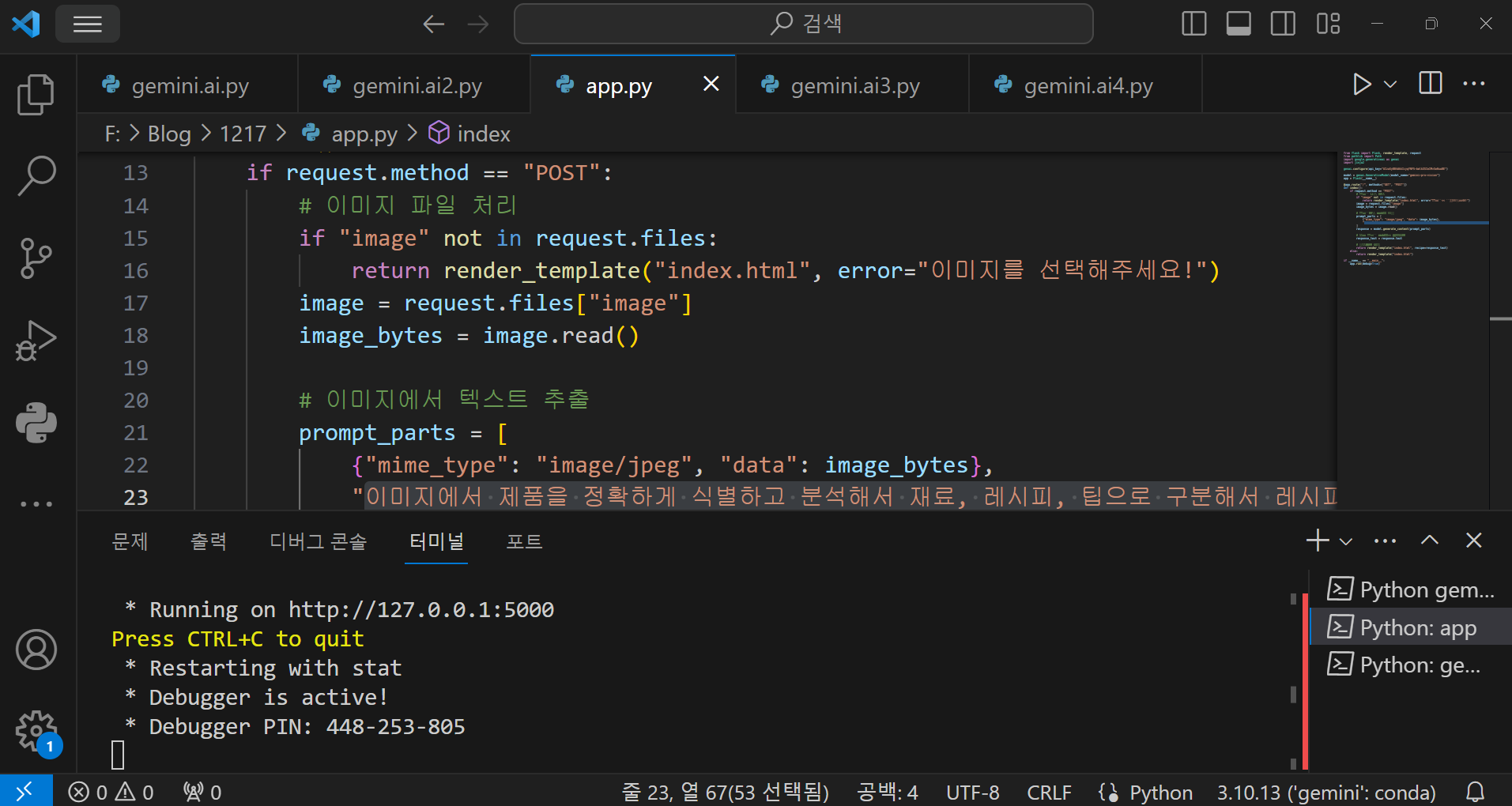
앞에서 만든 Flask 애플리케이션을 비주얼 스튜디오 코드에서 실행하고 로컬 웹페이지 http://127.0.0.1:5000/에 접속하면 다음과 같은 화면이 나옵니다. 참고로 파이썬 프로그램을 실행하기 전에 Conda를 이용해서 가상환경을 만들고 활성화한 후, pip install 명령을 통해 Flask, google.generativeai 등 requirements 요소를 설치해야 합니다.


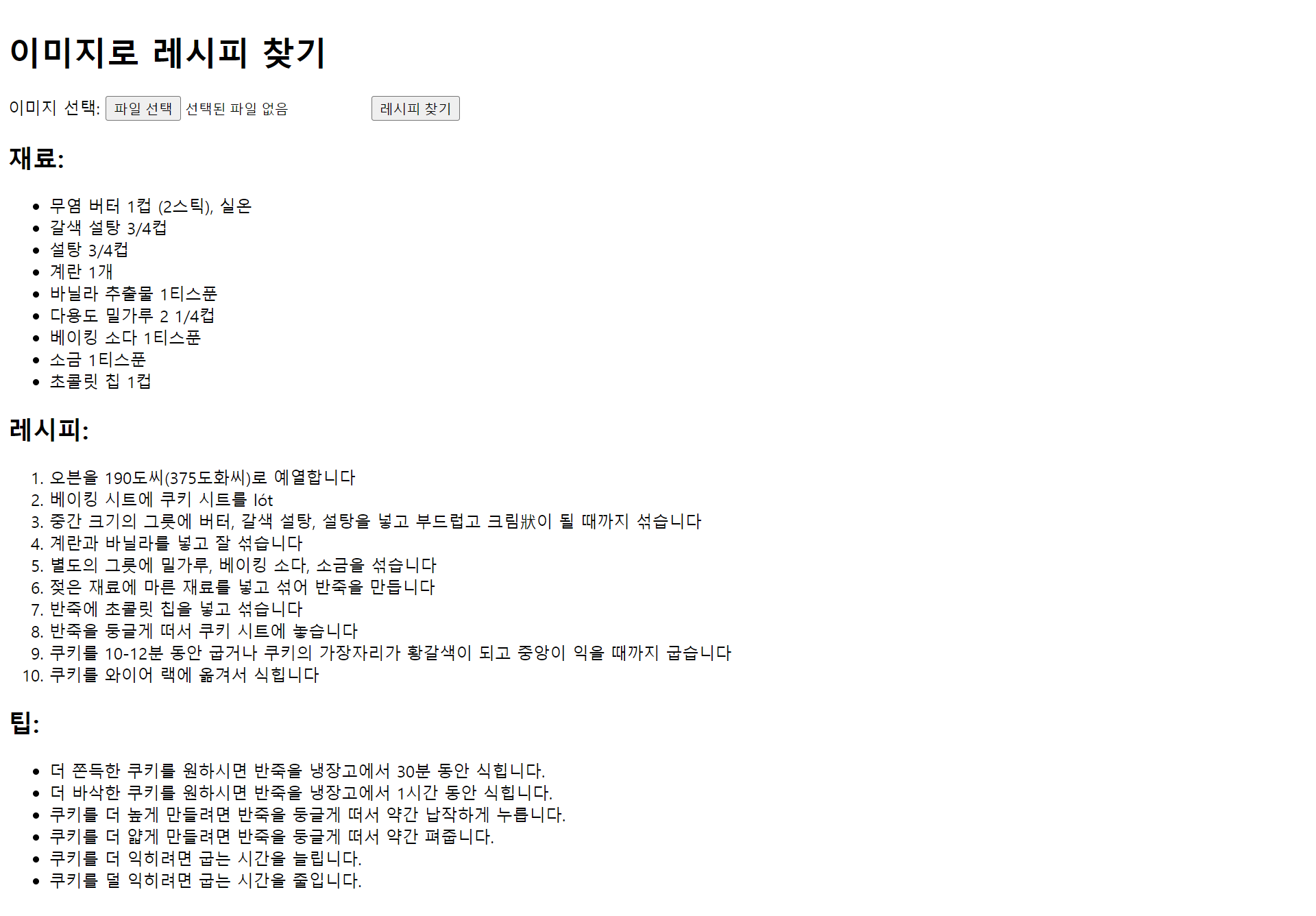
아래 화면은 초코칩 쿠키 사진을 입력하고 레시피 찾기 버튼을 클릭하였을 때 응답메시지가 표시된 화면입니다. 제미나이의 응답메시지를 재료, 레시피, 팁으로 구분하여 리스트 형식으로 표시하는 부분은 제일 어려운 부분이었습니다.


"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
마치며
저는 이 블로그를 작성하면서 Google AI Studio에서 Gemini API를 기반으로 하는 코드 내보내기, Flask 웹 애플리케이션 구축, HTML을 이용한 웹 프론트엔드 개발 방법 등을 배울 수 있었습니다. 특히, 응답 메시지를 재료, 레시피, 팁으로 구분하여 이미지와 함께 리스트 형식으로 표시하는 부분은 앞으로 더 공부해서 좀더 완성도를 높여야 할 것 같습니다.
오늘 내용은 여기까지입니다. 앞으로도 새로운 AI 기술과 유익한 정보를 여러분과 공유해 나갈 것을 약속드리면서, 저는 다음에 더 유익한 주제로 다시 찾아뵙겠습니다. 감사합니다.
2023.12.15 - [AI 도구] - Ollama를 활용한 대규모 언어 모델 웹 인터페이스 만들기: Mistral 7B와의 대화
Ollama를 활용한 대규모 언어 모델 웹 인터페이스 만들기: Mistral 7B와의 대화
안녕하세요. 오늘은 내 컴퓨터에서 웹 인터페이스로 최신 언어모델과 대화하는 프로젝트에 도전해 보겠습니다. 이 블로그에서는 Ollama라는 오픈소스 도구를 이용해서 최신 인기 대규모 언어모
fornewchallenge.tistory.com
'AI 언어 모델' 카테고리의 다른 글
| 시각적 지시 조정 기술과 LLaVA 언어모델: 멀티모달 혁신의 최신 트렌드 (4) | 2023.12.20 |
|---|---|
| Ollama와 Langchain을 이용한 환각없는 RAG 챗봇 만들기 (2) | 2023.12.19 |
| Ollama를 활용한 대규모 언어 모델 웹 인터페이스 만들기: Mistral 7B와의 대화 (8) | 2023.12.15 |
| ChatGPT의 강력한 경쟁 언어모델 등장!, Mixtral 8x7B (1) | 2023.12.13 |
| 제미나이(Gemini) 멀티모달리티 테스트 결과 (0) | 2023.12.08 |



