안녕하세요! 오늘은 구글에서 공개한 Firebase Genkit에 대해서 알아보겠습니다. Firebase Genkit은 Google Gemini나 Gemma와 같은 모델을 Ollama를 통해 불러와서 AI 기반 애플리케이션을 개발할 수 있는 오픈 소스 프레임워크입니다. 이를 통해 개발자는 프로덕션에 바로 사용할 수 있는 AI 기반 앱을 쉽고 빠르게 구축, 배포 및 모니터링할 수 있습니다. 이 블로그에서는 Firebase Genkit의 개요와 주요 기능, 설치방법, 예제코드에 대해서 알아보겠습니다.

"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
Firebase Genkit이란?
구글 Firebase Genkit는 개발자가 AI 기능을 갖춘 앱을 쉽게 개발, 배포, 모니터링할 수 있도록 돕는 새로운 오픈 소스 프레임워크입니다. 이 프레임워크는 AI 기능을 통합하여 프로덕션 수준의 애플리케이션을 만들 수 있게 해 주며, Ollama를 지원하여 Google의 오픈 소스 AI 모델인 Gemma를 로컬 머신에서 실행할 수 있습니다.
Firebase Genkit의 주요 기능과 장점은 다음과 같습니다.
- 간소화된 AI 개발: Firebase Genkit은 AI 기능을 모바일 및 웹 애플리케이션에 더 쉽게 통합할 수 있는 도구 및 라이브러리 세트를 제공하여 AI 기반 애플리케이션의 개발을 간소화하여 더 빠르고 효율적으로 빌드할 수 있도록 합니다
- 서버리스 배포 (Serverless Deployment): Firebase Genkit을 사용하면 Firebase용 Cloud Functions 또는 Cloud Run을 사용하여 단일 명령어로 서버리스 AI 기능을 배포할 수 있습니다
- 강력한 통합: Genkit은 추적, 로깅, 모니터링, 인증 및 앱 증명을 위한 강력한 통합을 제공하여 AI 기능을 쉽게 보호하고 확장함으로써, AI 기능을 앱에 쉽게 통합할 수 있습니다.
- 로컬 개발: Firebase Genkit을 사용하면 로컬 컴퓨터에서 Google의 오픈소스 Gemma 모델을 실행할 수 있으므로 AI 기반 앱을 더 쉽게 개발하고 테스트할 수 있습니다
전반적으로 Firebase Genkit은 개발자가 AI 기반 애플리케이션을 쉽게 빌드, 배포 및 모니터링할 수 있는 강력한 도구입니다. Genkit은 개발 프로세스를 단순화하고 강력한 통합을 제공함으로써 AI 기능을 모바일 및 웹 애플리케이션에 빠르고 효율적으로 통합할 수 있도록 합니다.
https://firebase.blog/posts/2024/05/introducing-genkit
The Firebase Blog
News, tutorials, and updates from the Firebase team.
firebase.blog

| Firebase Genkit Demo 동영상 |
설치방법
Firebase Genkit은 JavaScript 및 TypeScript 개발자를 대상으로 하며, Node.js 환경에서 실행됩니다. 이 블로그의 실행환경은 Windows 11 Pro(23H2), 파이썬 버전 3.11, 코드 에디터는 비주얼 스튜디오 코드(이하 VSCode)입니다. 설치방법은 다음 순서와 같습니다.
1. Node.js와 npm 설치: Node.js와 npm은 함께 설치됩니다. Node.js 공식 웹사이트에서 설치 프로그램을 다운로드하여 설치합니다. Node.js는 서버 사이드에서 JavaScript를 실행할 수 있게 해주는 런타임 환경이며, npm(Node Package Manager)은 Node.js의 기본 패키지 관리자입니다.
2. 작업디렉토리 생성 및 Genkit 설치: 다음 명령어를 사용하여 Genkit를 글로벌 npm 패키지로 설치합니다.
mkdir genkit-ollama
cd genkit-ollama
npm i -g genkit
3. Node.js 프로젝트 초기화: 다음 명령어로 새로운 Node.js 프로젝트를 초기화하고 package.json 파일을 생성하고, 모든 설정 질문에 대해 기본값을 사용하여 자동으로 응답합니다.
npm init -y
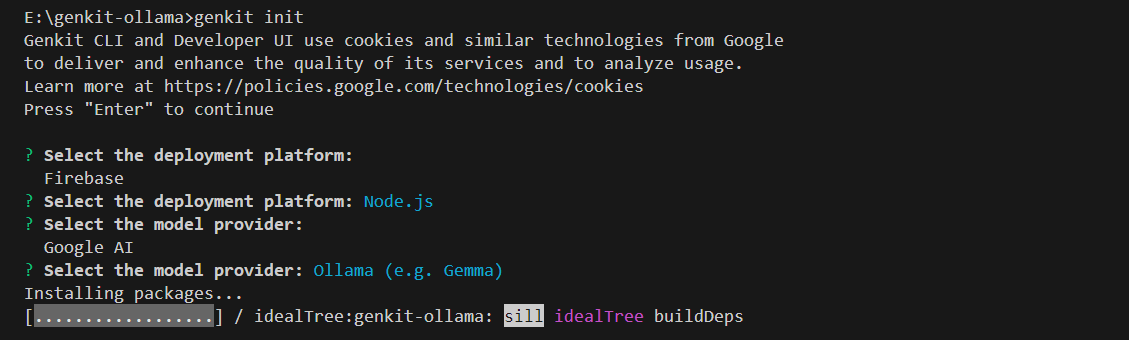
4. Firebase Genkit 초기화: 다음 명령어로 Firebase Genkit을 초기화합니다. 배포 플랫폼은 Node.js, 모델 제공자는 Ollama를 선택하고 진행합니다.
genkit init
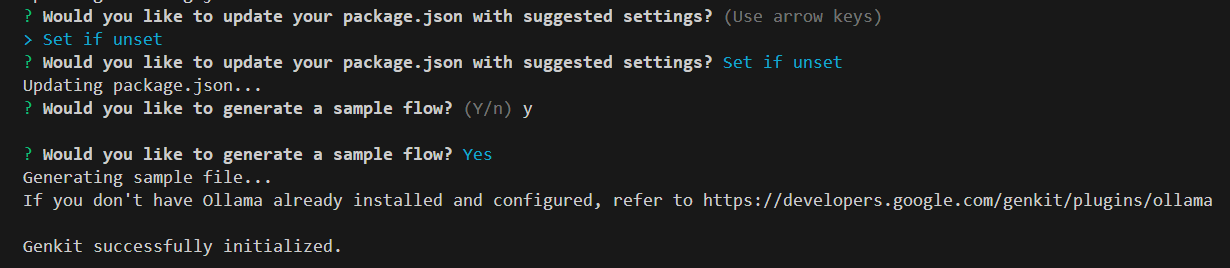
프로젝트에 대한 메타데이터와 종속성 정보를 포함하는 package.json 파일과, Typescript 설정 관리를 위한 tsconfig.json 파일 업데이트는 권장 설정으로 Set if unset을 선택하고, 샘플 플로우도 생성하도록 아래 화면과 같이 선택합니다.

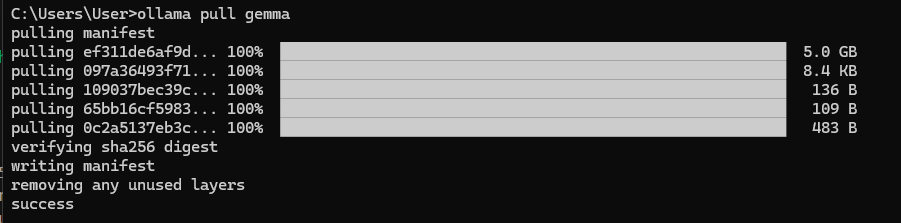
5. Ollama Gemma 모델 다운로드: Ollama를 이용해서 Gemma 모델을 다운로드합니다.

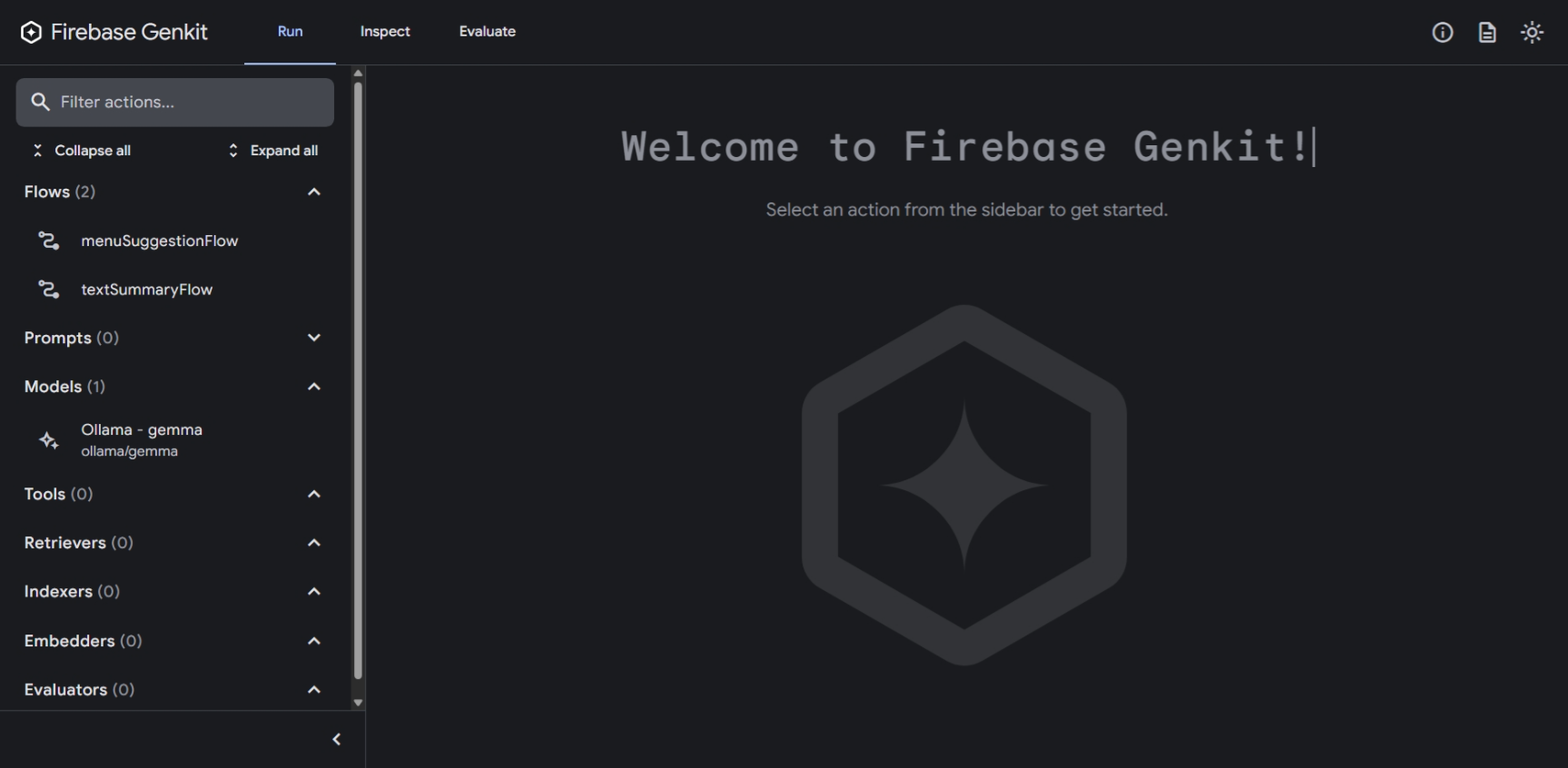
6. Firebase Genkit 실행: 다음 명령어로 Genkit을 실행하면 http://localhost:4000/주소에서 다음과 같이 Firebase Genkit 첫 화면을 만나실 수 있습니다.
genkit start
워크플로우 추가
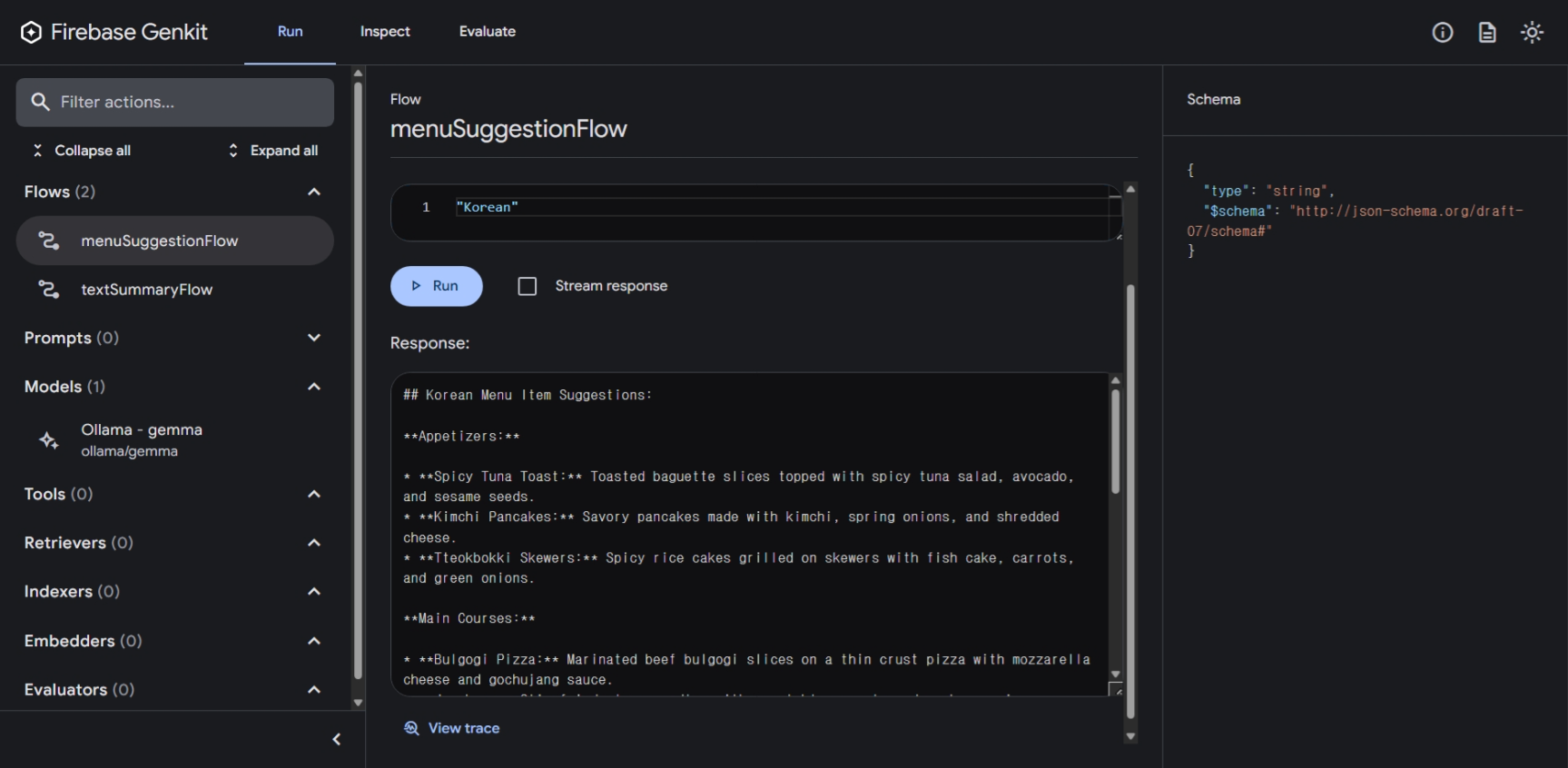
Genkit을 설치하면 아래 화면과 같이 "menuSuggestionFlow" 샘플 워크플로우가 설치되고 플로우를 선택한 후, 원하는 국가의 음식을 입력하면 메뉴를 추천해 주는 응답을 출력합니다. 아래 화면은 Korean을 입력한 예시입니다.

다음은 텍스트를 요약해 주는 워크 플로우를 추가해보겠습니다. VSCode에서 genkit-ollama\src\index.ts 파일을 열고 startFlowsServer(); 바로 윗부분에 아래 코드를 추가하고, 저장하면 자동으로 컴파일이 실행되고 반영됩니다.
// textSummaryFlow 워크플로우 정의
export const textSummaryFlow = defineFlow(
{
name: 'textSummaryFlow',
inputSchema: z.string(), // 입력 스키마는 문자열로 정의
outputSchema: z.string(), // 출력 스키마도 문자열로 정의
},
async (text) => {
const llmResponse = await generate({
prompt: `Summarize the following text: ${text}`,
model: 'ollama/gemma',
config: {
temperature: 0.7, // 요약을 위해 온도 파라미터를 낮게 설정
},
});
return llmResponse.text();
}
);
워크 플로우를 추가하면 아래 화면과 같이 좌측 메뉴에 "textSummaryFlow" 워크 플로우가 추가되고, 요약을 원하는 텍스트를 입력하면 요약내용이 출력됩니다.

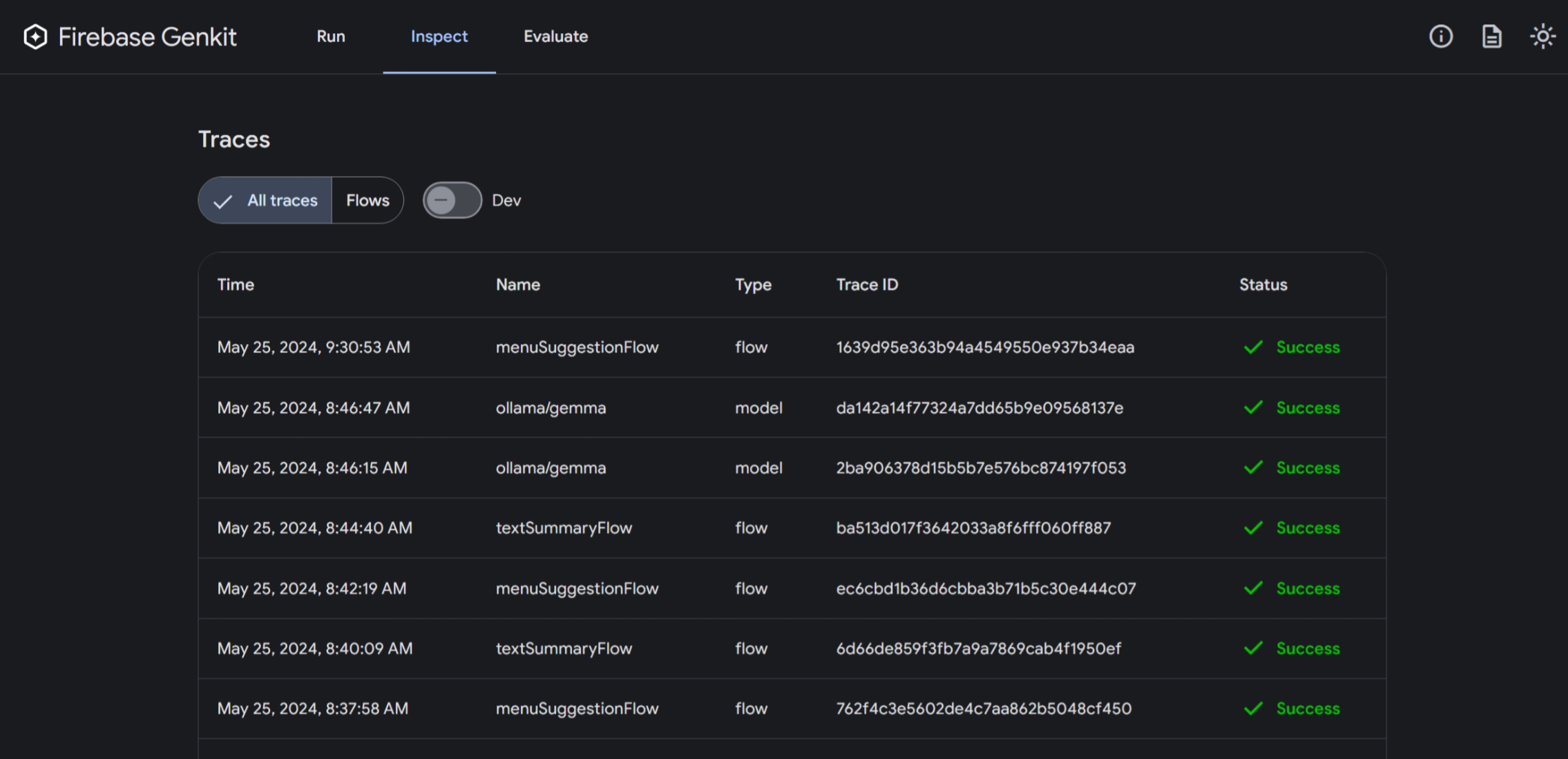
상단 Inspect 메뉴를 통해서 아래 화면과 같이 작업 실행 상태를 확인할수 있습니다.


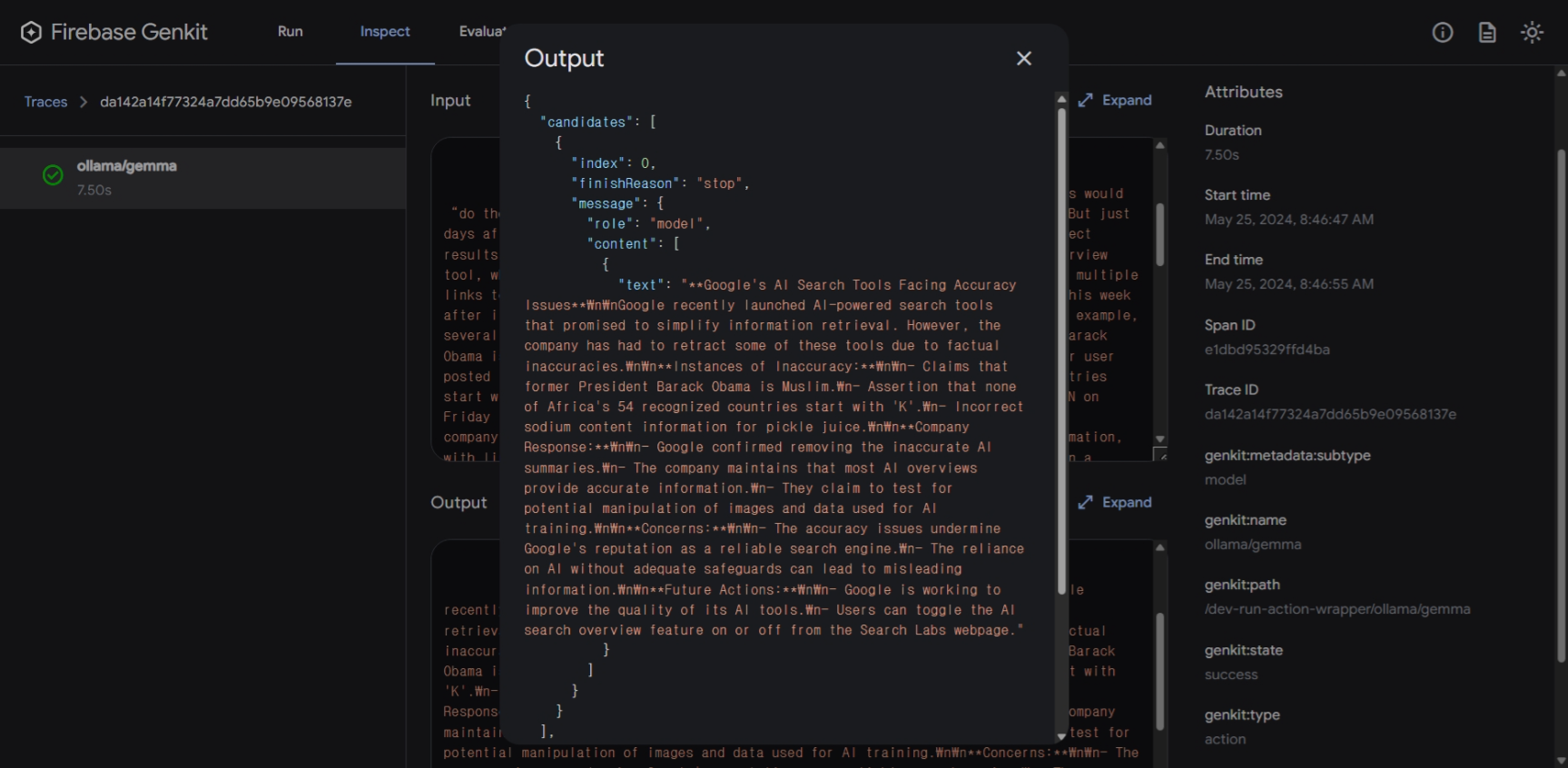
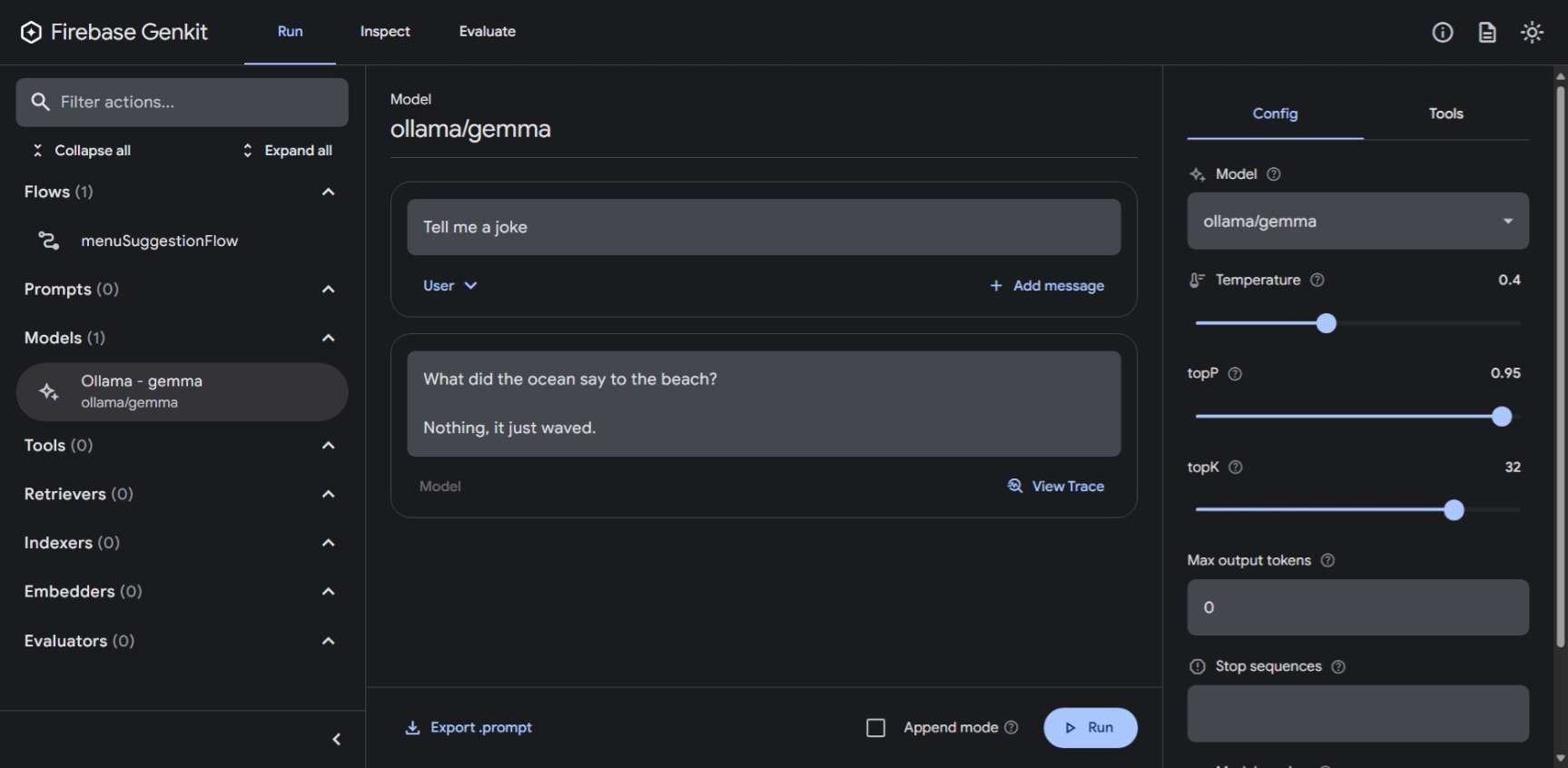
좌측 Models 메뉴를 통해서는 Gemma 모델에 요청을 입력하고 응답을 확인할 수 있습니다.

설치 시에 자동으로 생성되는 샘플 워크 플로우가 포함된 'index.ts' 파일의 코드는 다음과 같습니다.
import { generate } from '@genkit-ai/ai';
import { configureGenkit } from '@genkit-ai/core';
import { defineFlow, startFlowsServer } from '@genkit-ai/flow';
import * as z from 'zod';
import { ollama } from 'genkitx-ollama';
configureGenkit({
plugins: [
ollama({
models: [{ name: 'gemma' }],
serverAddress: 'http://127.0.0.1:11434', // default ollama local address
}),
],
logLevel: 'debug',
enableTracingAndMetrics: true,
});
export const menuSuggestionFlow = defineFlow(
{
name: 'menuSuggestionFlow',
inputSchema: z.string(),
outputSchema: z.string(),
},
async (subject) => {
const llmResponse = await generate({
prompt: `Suggest an item for the menu of a ${subject} themed restaurant`,
model: 'ollama/gemma',
config: {
temperature: 1,
},
});
return llmResponse.text();
}
);
startFlowsServer();
이 코드는 Firebase GenKit 및 Ollama을 사용하여 AI 기능을 통합하는 프로세스를 보여줍니다. 각 부분의 기능과 동작 순서는 다음과 같습니다:
- 1. Import Statements: `generate`, `configureGenkit`, `defineFlow`, `startFlowsServer`, `runFlow`: Firebase GenKit에서 제공하는 다양한 함수를 가져옵니다. `z`: Zod 라이브러리를 가져와서 스키마 유효성 검사를 위한 사용 합니다. `ollama`: Ollama 플러그인을 가져와서 모델을 설정합니다.
- 2. GenKit Configuration: `configureGenkit`: GenKit을 구성하는 함수입니다. 여기서는 Ollama 플러그인을 사용하여 Gemma 모델을 로컬 서버에 연결합니다. 로깅 레벨과 추적 및 메트릭을 활성화합니다.
- 3. Flow 정의: `defineFlow`: AI 기능을 위한 워크플로우를 정의하는 함수입니다. 이 예제에서는 `menuSuggestionFlow`라는 워크플로우를 정의합니다. 이 워크플로우는 입력으로 주제를 받아 해당 테마의 음식을 제안하는 데 사용됩니다.
- 4. Flows 서버 시작: `startFlowsServer`: GenKit에서 제공하는 워크플로우 서버를 시작하는 함수입니다. 이 서버는 워크플로우를 실행하고 관리합니다.
이 코드는 주제에 따라 메뉴를 제안하는 간단한 AI 기능을 구현하고, 이를 GenKit을 사용하여 구성 및 실행하는 방법을 보여줍니다. GenKit을 사용하면 AI 기능을 개발하고 테스트하는 프로세스를 단순화하고 효율적으로 관리할 수 있습니다.
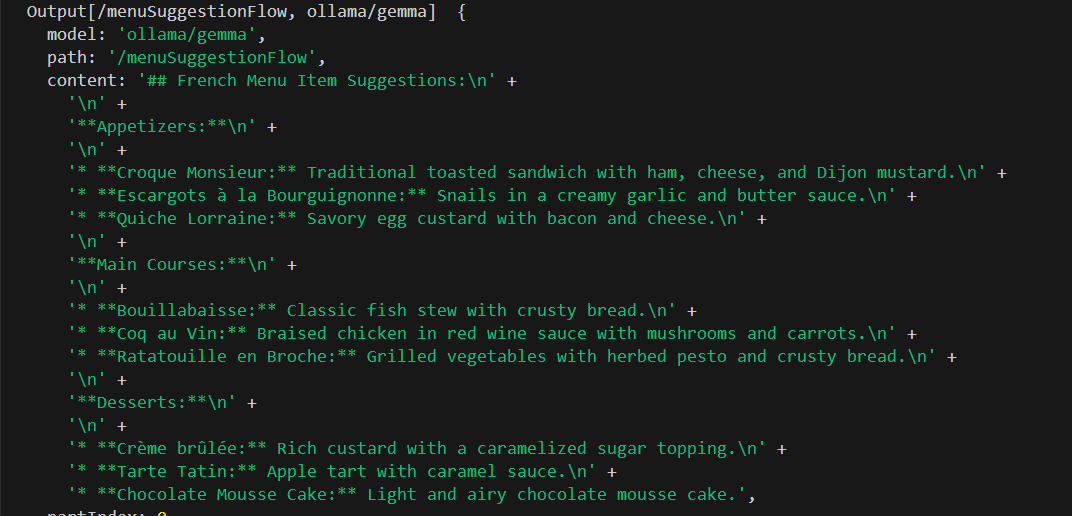
아래 명령어를 명령어 프롬프트에서 입력하면 바로 응답을 확인할 수도 있습니다.
genkit flow:run menuSuggestionFlow "\"French\""
맺음말
오늘은 Google에서 새롭게 공개한 Firebase Genkit에 대해 알아보았습니다. Firebase Genkit은 AI 기능을 손쉽게 애플리케이션에 통합할 수 있도록 돕는 강력한 오픈 소스 프레임워크입니다. 특히 Google의 Gemini나 Gemma와 같은 AI 모델을 Ollama를 통해 로컬에서 실행할 수 있어 개발자가 더 빠르고 효율적으로 AI 기반 애플리케이션을 개발하고 배포할 수 있습니다.
블로그에서는 Firebase Genkit의 주요 기능과 장점, 설치 방법, 그리고 실습 예제까지 다루어 보았는데요, 사용해 본 느낌은 다음과 같습니다.
- 인터페이스가 간결하고, 기능이 단순하고 직관적이다.
- 워크플로우, 모델 추가를 위한 인터페이스가 없다.
- 현재 베타 버전으로 Documentation이 부족하다.
Firebase Genkit과 같은 도구를 통해 더 많은 개발자들이 AI 기술을 쉽게 접근하고 활용할 수 있게 되어, 앞으로 더 많은 혁신적인 애플리케이션이 등장할 것으로 기대됩니다. 더 많은 정보와 업데이트는 Firebase 블로그에서 확인할 수 있으며, 저는 다음 시간에 더 유익한 정보를 가지고 다시 찾아뵙겠습니다. 감사합니다.

2024.05.04 - [AI 도구] - 누구나 할 수 있는 AI 코딩! Llama3와 Claude3로 벽돌깨기 게임 1분 컷!
누구나 할 수 있는 AI 코딩! Llama3와 Claude3로 벽돌깨기 게임 1분 컷!
안녕하세요! 오늘은 요즘 가장 핫한 언어 모델 Llama3와 Claude3를 AI 코딩 어시스턴트로 활용해서 스네이크 게임과 벽돌 깨기 게임을 쉽게 코딩해 보겠습니다. 비주얼 스튜디오 코드(이하 VSCode)는
fornewchallenge.tistory.com
'AI 도구' 카테고리의 다른 글
| 🌐✨Page Assist: Ollama 기반 웹 브라우저 AI Co-pilot 설치 및 사용법 (0) | 2024.05.30 |
|---|---|
| LobeChat: AI 기반 대화 서비스 플랫폼 설치 및 활용 가이드 (2) | 2024.05.28 |
| 🔎퍼플렉시카: 다양한 검색 엔진을 통합하는 AI 기반 메타 검색 엔진 (0) | 2024.05.24 |
| Deepgram을 활용한 AI 음성 대화 시스템 구축 가이드 (0) | 2024.05.22 |
| Answer Engine: AI 검색엔진, 퍼플렉시티를 내 컴퓨터에서 무료로 돌리자! (Next.js, Ollama, Serper 활용 가이드) (0) | 2024.05.19 |



