안녕하세요! 오늘은 복잡한 웹 크롤링 작업을 쉽게 처리할 수 있도록 해주는 무료 오픈소스 도구, Crawl4AI에 대해 알아보겠습니다. Crawl4AI는 여러 페이지를 동시에 요청하고 처리하는 비동기 웹 크롤링과 데이터 추출 기능을 제공하며, 대규모 언어 모델에 친화적인 데이터 출력 형식을 지원해, 누구나 쉽게 웹 데이터를 수집하고 활용할 수 있도록 도와줌으로써 AI 기반 프로젝트에서 데이터를 효율적으로 관리할 수 있게 해 줍니다. 이 블로그에서는 Crawl4AI 개요, 특징 및 주요 기능, 설치방법에 대해 알아보고 웹 브라우저의 사이드바에 간단한 웹 페이지 요약기를 만들어보겠습니다.


"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
Crawl4AI 개요
Crawl4AI는 대규모 언어 모델(LLM) 및 AI 애플리케이션을 위해 비동기 웹 크롤링 및 데이터 추출을 단순화한 무료 오픈소스 도구입니다. 기존의 웹 크롤링 도구는 사용법이 복잡하거나, LLM에 적합하지 않은 형태로 데이터를 출력하는 경우가 많았습니다. Crawl4AI는 이러한 문제점을 해결하여 누구나 쉽게 웹 데이터를 수집하고 활용할 수 있도록 개발되었습니다.
주요 특징:
- 빠른 속도와 강력한 성능
- LLM 친화적인 출력 형식 지원 (JSON, HTML, Markdown)
- 다양한 데이터 추출 기능 제공 (미디어태그, 링크, 메타데이터 등)
- 사용자 편의성을 고려한 설계
https://github.com/unclecode/crawl4ai
GitHub - unclecode/crawl4ai: 🔥🕷️ Crawl4AI: Open-source LLM Friendly Web Crawler & Scrapper
🔥🕷️ Crawl4AI: Open-source LLM Friendly Web Crawler & Scrapper - unclecode/crawl4ai
github.com
또한, Crawl4AI는 다양한 기능을 제공하여 사용자의 웹 크롤링 및 데이터 추출 작업을 효율적으로 지원합니다.
주요 기능:
- 사용자 지정 훅: 크롤링 전에 인증, 헤더 설정, 페이지 수정 등을 위한 사용자 지정 작업을 설정할 수 있습니다.
- 사용자 에이전트 설정: 사용자 에이전트를 지정하여 데스크톱이나 모바일 운영체제의 Chrome, Firefox 등 특정 브라우저로 웹 페이지를 크롤링하는 것처럼 설정할 수 있습니다.
- 스크린샷 촬영: 웹 페이지 스크린샷을 촬영합니다.
- 자바스크립트 실행: 크롤링 전에 사용자 지정 JavaScript 코드를 실행하여 동적 콘텐츠를 로드할 수 있습니다.
- 구조화된 데이터 추출: JsonCssExtractionStrategy를 사용하여 LLM 도움 없이 구조화된 데이터를 추출합니다.
- CSS 선택자 지원: CSS 선택자를 사용하여 웹 페이지에서 특정 데이터를 정밀하게 추출합니다.
- 프록시 지원: 프록시를 사용하여 개인 정보를 보호하고 차단된 웹 사이트에 접근할 수 있습니다.
- 비동기 아키텍처: 웹 페이지 요청을 보내고 응답을 기다리는 동안 다른 작업을 처리할 수 있으므로 전체적인 크롤링 속도가 향상되며, 동시에 여러 웹 페이지를 크롤링할 수 있으므로 대규모 데이터 수집에 적합합니다.

Crawl4AI 설치 방법
다음은 Crawl4AI의 설치방법에 대해 알아보겠습니다. Crawl4AI는 Python 패키지로 간편하게 설치할 수 있습니다.
1. pip를 사용한 설치:
- 기본 설치: pip install crawl4ai 명령어를 사용하여 기본적인 웹 크롤링 및 스크래핑에 필요한 패키지를 설치합니다. 이때 웹 브라우저 자동화 도구 Playwright가 자동으로 설치 및 설정됩니다. 만약 Playwright 관련 오류가 발생하면, playwright install 또는 python -m playwright install chromium 명령어를 사용하여 Playwright를 수동으로 설치할 수 있습니다.
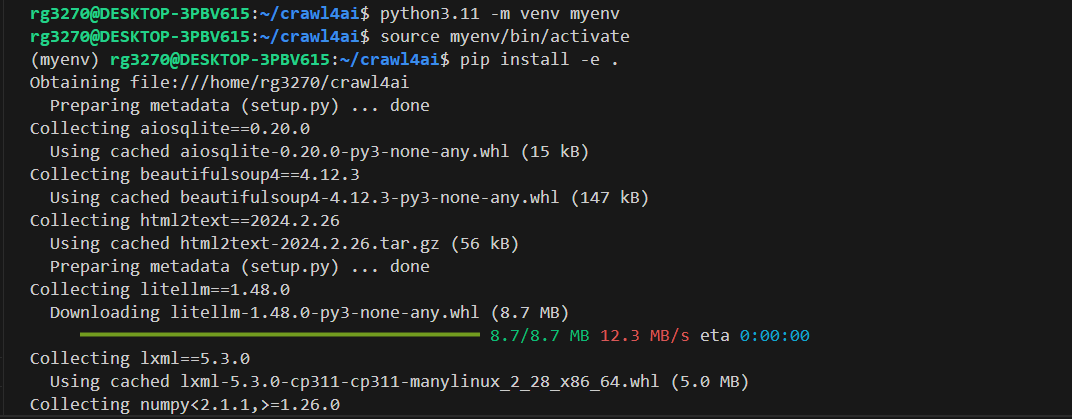
- 개발자용 설치: 소스 코드를 수정하려는 개발자는 git clone https://github.com/unclecode/crawl4ai.git 명령어로 저장소를 복제한 후, cd crawl4ai 명령어로 디렉토리를 이동하고 pip install -e . 명령어를 사용하여 설치합니다.

웹페이지 요약기 만들기
다음은 Crawl4AI를 사용해서 웹 브라우저의 사이드바에 웹페이지 요약기를 만들어보겠습니다. 여기서는 Windows 11 Pro, WSL2, 파이썬 3.11, 비주얼 스튜디오 코드(이하 VSC) 1.94.0이며, "WSL 연결"을 통해 Linux환경에서 진행하였습니다. 웹 브라우저는 크롬, 웨일, 에지브라우저 세 종류에 대해 설명하였습니다.
먼저, 개발자용 설치가 완료된 후, 가상환경을 활성화한 후, 아래 코드를 복사하여 의존성 패키지를 설치합니다.
pip install gradio pyperclip crawl4ai
의존성 패키지 설치가 완료된 후, VSC에서 새 파이썬 파일을 만들고 아래 코드를 붙여 넣고 app.py로 저장합니다.
import os
import json
import asyncio
import gradio as gr
import pyperclip
from crawl4ai import AsyncWebCrawler
from crawl4ai.extraction_strategy import LLMExtractionStrategy
from crawl4ai.chunking_strategy import RegexChunking
from pydantic import BaseModel, Field
# 크롤링할 페이지 데이터 정의
class PageSummary(BaseModel):
title: str = Field(..., description="페이지 제목.")
summary: str = Field(..., description="자세한 페이지 요약.")
brief_summary: str = Field(..., description="간단한 페이지 요약.")
keywords: list = Field(..., description="페이지에 할당된 키워드.")
# 추출 전략 설정
extraction_strategy = LLMExtractionStrategy(
provider="openai/gpt-4o-mini",
api_key=os.getenv('OPENAI_API_KEY'),
schema=PageSummary.model_json_schema(),
extraction_type="schema",
apply_chunking=False,
instruction=(
"크롤링한 내용에서 다음 세부 정보를 추출하고 반드시 한국어로 번역해서 출력하세요: "
"1. 페이지 제목 "
"2. 페이지의 자세한 요약 "
"3. 페이지의 간단한 요약 "
"4. 페이지에 할당된 키워드 목록. "
'결과는 다음과 같은 JSON 형식이어야 합니다: '
'{ "title": "페이지 제목", "summary": "자세한 페이지 요약.", '
'"brief_summary": "간단한 요약.", "keywords": ["키워드1", "키워드2", "키워드3"] }'
)
)
async def crawl_and_summarize(url):
if not url:
return "URL이 제공되지 않았습니다. 클립보드에 URL이 복사되어 있는지 확인해주세요."
async with AsyncWebCrawler(verbose=True) as crawler:
result = await crawler.arun(
url=url,
word_count_threshold=1,
extraction_strategy=extraction_strategy,
chunking_strategy=RegexChunking(),
bypass_cache=True,
)
return result
async def summarize_url(url):
if not url:
return "URL이 제공되지 않았습니다. 클립보드에 URL이 복사되어 있는지 확인해주세요."
result = await crawl_and_summarize(url)
if isinstance(result, str):
return result
if result.success:
data = json.loads(result.extracted_content)[0]
output = (
f"**제목:** {data['title']}\n\n"
f"**자세한 요약:** {data['summary']}\n\n"
f"**간단한 요약:** {data['brief_summary']}\n\n"
f"**키워드:** {', '.join(data['keywords'])}"
)
return output
else:
return f"페이지를 크롤링하고 요약하는 데 실패했습니다. 오류: {result.error_message}"
def run_summarize_url():
try:
url = pyperclip.paste()
loop = asyncio.new_event_loop()
asyncio.set_event_loop(loop)
result = loop.run_until_complete(summarize_url(url))
return url, result
except Exception as e:
return "", f"오류가 발생했습니다: {str(e)}"
with gr.Blocks() as demo:
gr.Markdown("# 웹 페이지 요약기")
gr.Markdown("1. 브라우저에서 요약할 페이지의 URL을 복사하세요.")
gr.Markdown("2. 'URL 붙여넣고 요약하기' 버튼을 클릭하세요.")
url_display = gr.Textbox(label="처리된 URL", interactive=False)
summarize_button = gr.Button("URL 붙여넣고 요약하기")
output = gr.Markdown(label="요약 결과")
summarize_button.click(
fn=run_summarize_url,
outputs=[url_display, output]
)
if __name__ == "__main__":
demo.launch(server_name="127.0.0.1", server_port=7863)코드는 사용자가 브라우저에서 특정 웹 페이지의 URL을 복사한 후, Gradio 인터페이스에서 "URL 붙여 넣고 요약하기" 버튼을 클릭하여 요청하면, 애플리케이션은 URL을 크롤링하여 해당 페이지의 정보를 수집하고 OpenAI의 gpt-4o-mini 모델을 이용해서 정보를 요약한 결과를 사용자에게 보여줍니다.
파일을 저장하고, export OPENAI_API_KEY=발급받은 API Key 명령어로 API Key를 설정한 후, python3 app.py 명령어로 위 코드를 실행하고 다음 단계로 넘어갑니다. API Key는 아래 링크에 발급받으시면 됩니다.
https://platform.openai.com/api-keys
다음은 브라우저별 사이드바 웹페이지 요약기 설정방법입니다.
1. 크롬 브라우저
- 먼저 크롬 웹 스토어에서 Page Sidebar 확장프로그램을 설치합니다.
- 크롬 브라우저 툴바에서 Page Sidebar를 고정하고, 아이콘을 클릭하면 오른쪽에 사이드바가 표시됩니다.

- http://127.0.0.1:7863/ 주소를 열고 오른쪽 마우스를 클릭한 후, "Open current web page in sidebar"를 클릭합니다.

- 사이드바가 열리면 웹 페이지에 접속해서 URL을 복사한 후, "URL 붙여넣고 요약하기"를 클릭하면 아래 화면과 같이 웹 페이지의 내용이 요약되어 표시됩니다.

2. 웨일 브라우저
- 웨일 브라우저에서도 마찬가지로 http://127.0.0.1:7863/ 주소를 연 후, 사이드바에서 열기를 클릭합니다.

- 웹 페이지에 접속해서 URL을 복사한 후, "URL 붙여넣고 요약하기"를 클릭하면 아래 화면과 같이 웹 페이지의 내용이 요약되어 표시됩니다.

3. 에지 브라우저
- 에지 브라우저를 열고 상단 분할 화면 아이콘을 클릭하고 오른쪽 주소창에 http://127.0.0.1:7863/를 입력합니다.

- 웹 페이지에 접속해서 URL을 복사한 후, "URL 붙여넣고 요약하기"를 클릭하면 아래 화면과 같이 웹 페이지의 내용이 요약되어 표시됩니다.

"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
마치며
Crawl4AI는 웹 크롤링과 데이터 추출 작업을 보다 효율적으로 처리할 수 있게 해주는 훌륭한 도구입니다. 특히, 비동기 처리를 통해 여러 웹 페이지를 동시에 크롤링할 수 있다는 점은 대규모 데이터를 수집해야 하는 프로젝트에서 큰 강점으로 작용합니다. 또한, LLM 친화적인 데이터 출력 형식을 지원하여, 인공지능 모델과의 연계 작업도 용이합니다.
여러분도 이 블로그에 소개된 Crawl4AI의 설치 방법 및 활용 사례를 통해서 보다 쉽고 빠르게 데이터를 수집해 보시길 바라면서 저는 다음 시간에 더 유익한 정보를 가지고 다시 찾아뵙겠습니다. 감사합니다.

2024.03.16 - [AI 도구] - 🚀Groq API와 Streamlit으로 만드는 슈퍼 패스트 웹사이트 URL 채팅봇!
🚀Groq API와 Streamlit으로 만드는 슈퍼 패스트 웹사이트 URL 채팅봇!
안녕하세요! 오늘은 초당 500 토큰 이상의 추론 가속성능을 가진 Groq API와 파이썬 라이브러리 Streamlit을 활용해서 웹사이트 URL입력으로 내용을 빠르게 파악하고 대화하는 웹 페이지를 만들어보겠
fornewchallenge.tistory.com
'AI 도구' 카테고리의 다른 글
| 💻Project IDX: 구글의 차세대 웹 기반 통합 개발 환경 (20) | 2024.10.11 |
|---|---|
| 📄Open NotebookLM: 무료로 PDF 문서를 팟캐스트로 만들어보세요!🎧 (5) | 2024.10.08 |
| 🤩 PDF 문서가 지루하다면? PDF2AUDIO로 한국어 팟캐스트를 쉽게 만들어보세요!🎧 (29) | 2024.10.03 |
| 💡NotebookLM: 구글의 최신 AI 연구 어시스턴트 리뷰 (22) | 2024.09.20 |
| 🔍OpenPerPlex: 🌐퍼플렉시티를 오픈소스로 구현한 AI 검색 엔진 (19) | 2024.09.07 |




